
React Router VS Reach Router. Which React Routing Library Should You… | by Nathan Sebhastian | Bits and Pieces
GitHub - dimazuien/react-router-scroll-to-top: React component that scrolls to the top of a page when the current location gets changed

What is the difference between React Router and conventional routing? | by Yashi Shukla | Nerd For Tech | Medium

reactjs - How to access routeProps (history, match, location) from a route-rendered component using react-router-dom in Typescript? - Stack Overflow

javascript - React Router useLocation() location is not followed to the current page - Stack Overflow






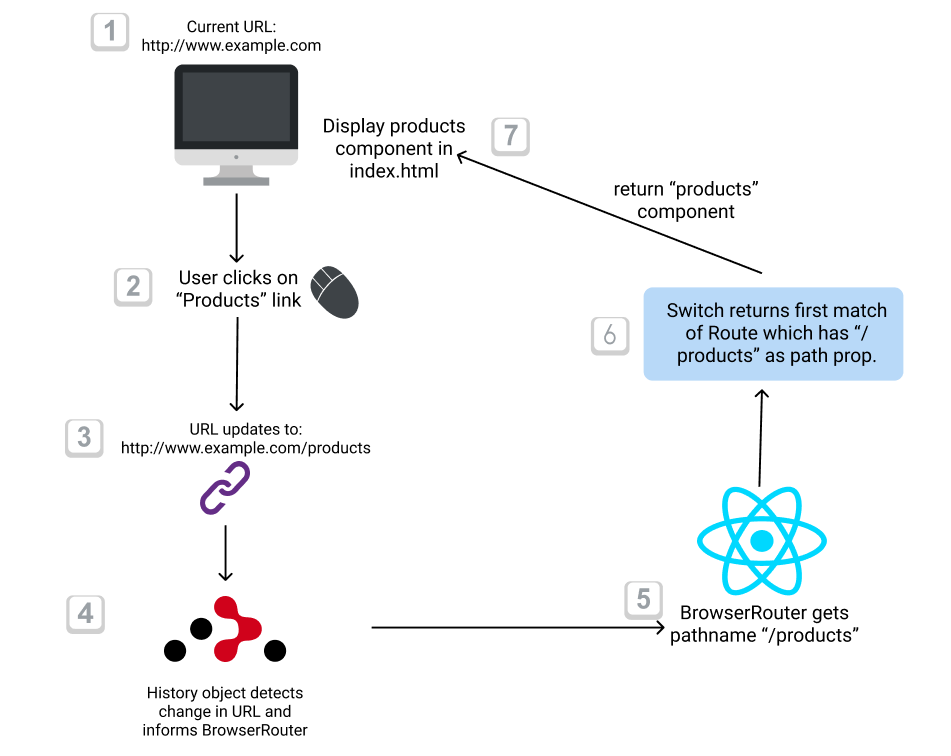
![The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends! The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends!](https://cdn-media-1.freecodecamp.org/images/nHKRAkDljCjDcqgGQ5MbtVorvtcnAddzIdDb)










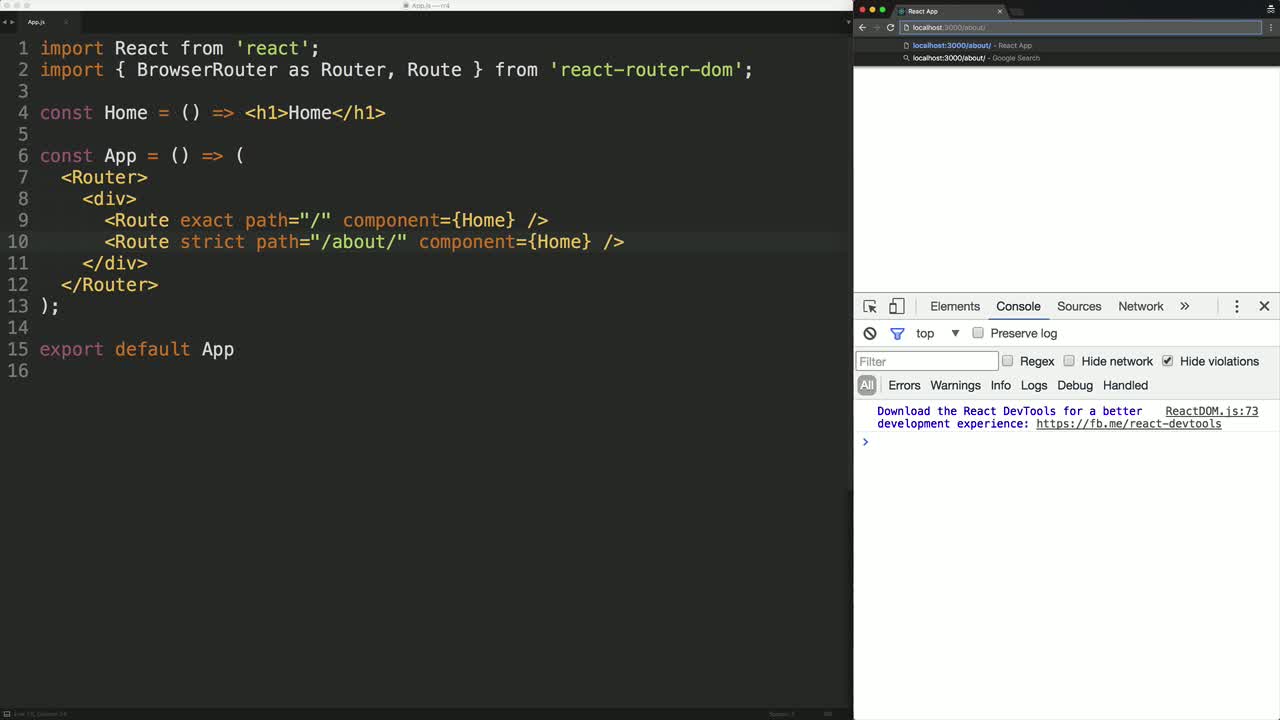
![The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends! The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends!](https://cdn-media-1.freecodecamp.org/images/6LMI81YyC97GbgkqkALwuHgL9gRWruaxhF6u)