
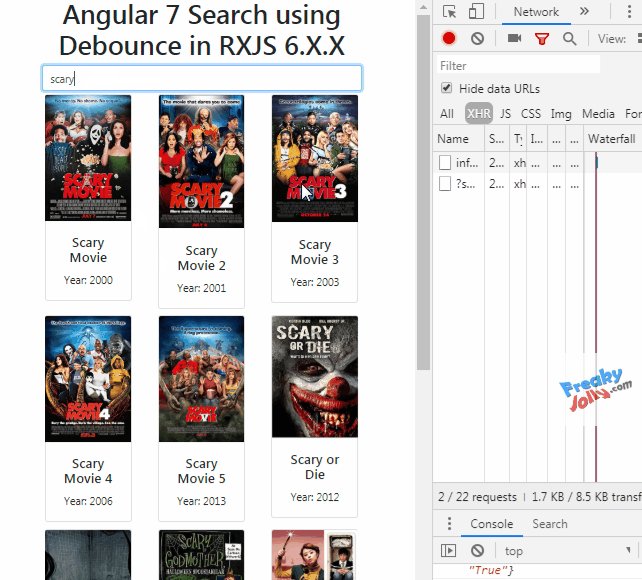
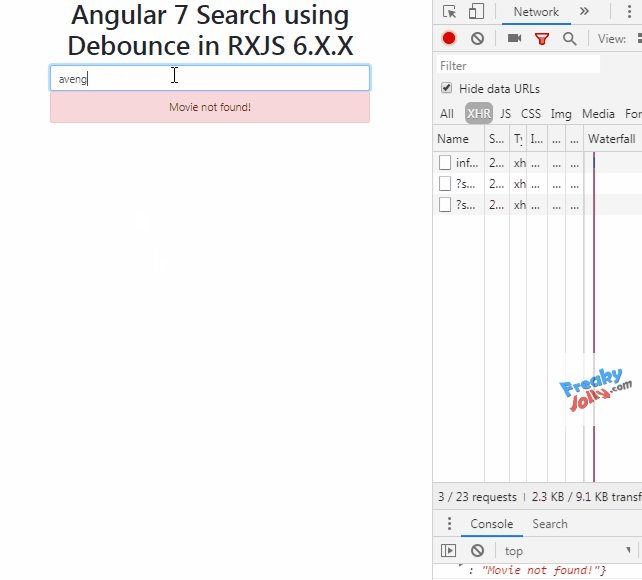
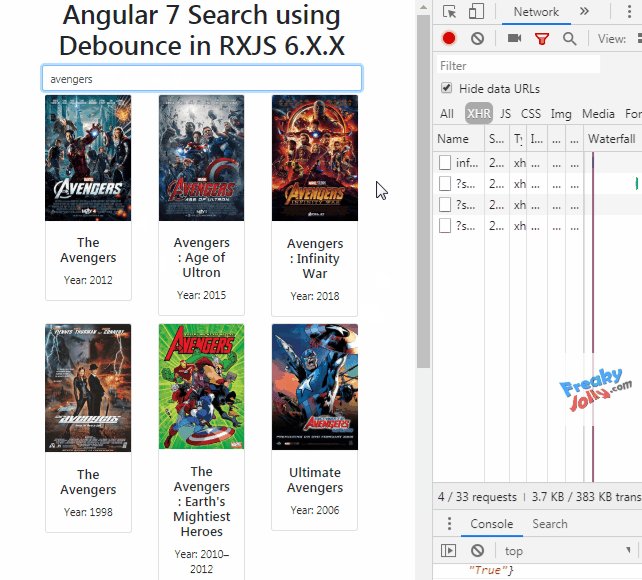
Angular 9|8 Add Debounce Time using RxJS 6 to Optimize Search Input for API results from server « Freaky Jolly

9 UX Best Practice Design Patterns for Autocomplete Suggestions (Only 19% Get Everything Right) – Articles – Baymard Institute
Feature (Typeahead): Keydown.Enter without focused item to trigger selectItem event · Issue #877 · ng-bootstrap/ng-bootstrap · GitHub

javascript - Is there a way to determine whether an "Enter" keypress originated from an Angular Material autocomplete? - Stack Overflow

javascript - Typeahead 0.11.1 Mouse over and keyboard conflict when viewing dropdown search results - Stack Overflow
Typeahead select with keyboard enter fires both selectItem and keydown.enter · Issue #3070 · ng-bootstrap/ng-bootstrap · GitHub