Cart.js is empty when "Buy it Now" button is used instead of "Add to Cart" then "Checkout" - Shopify Community

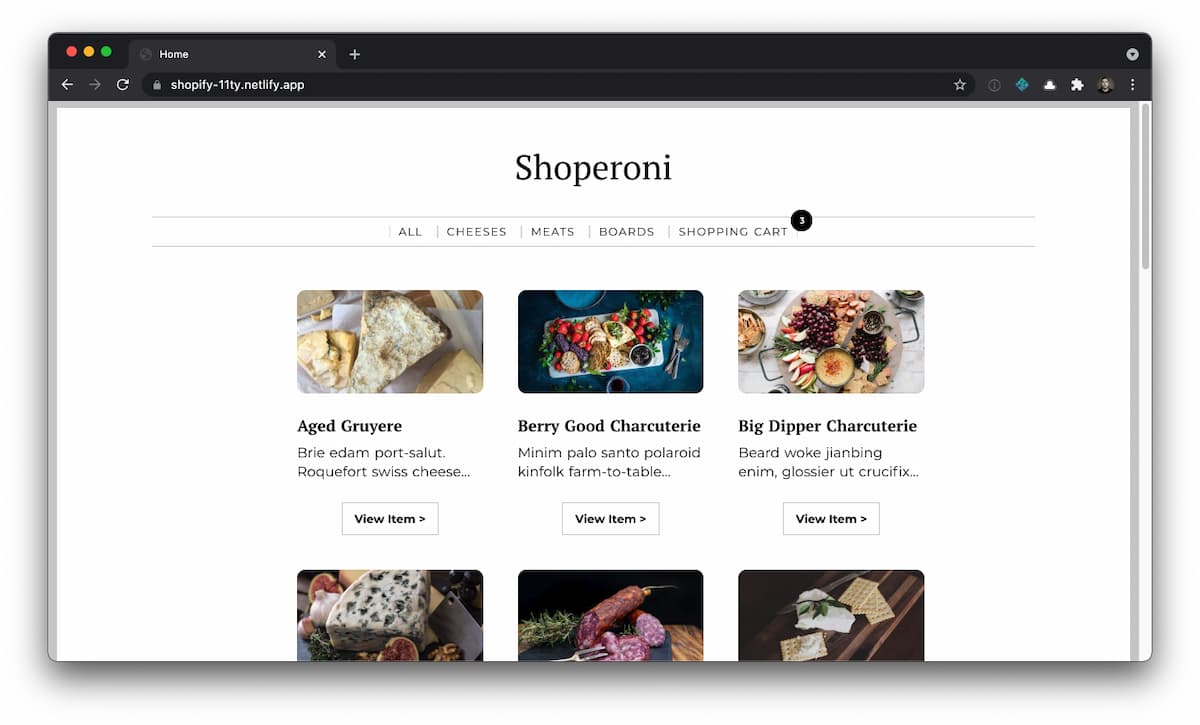
GitHub - getnacelle/poc-shopify-cart-nextjs: A proof-of-concept site that demonstrates use of the Shopify cart in a headless storefront

javascript - Shopify Cart API does not return 422 when you exceed product inventory - Stack Overflow










![Shopify] Cart APIのadd.js, update.js, change.js, clear.jsでカートを完全操作する – EC PENGUIN Shopify] Cart APIのadd.js, update.js, change.js, clear.jsでカートを完全操作する – EC PENGUIN](http://cdn.shopify.com/s/files/1/0477/4435/2418/articles/port-6587129_1280.jpg?v=1630734589)



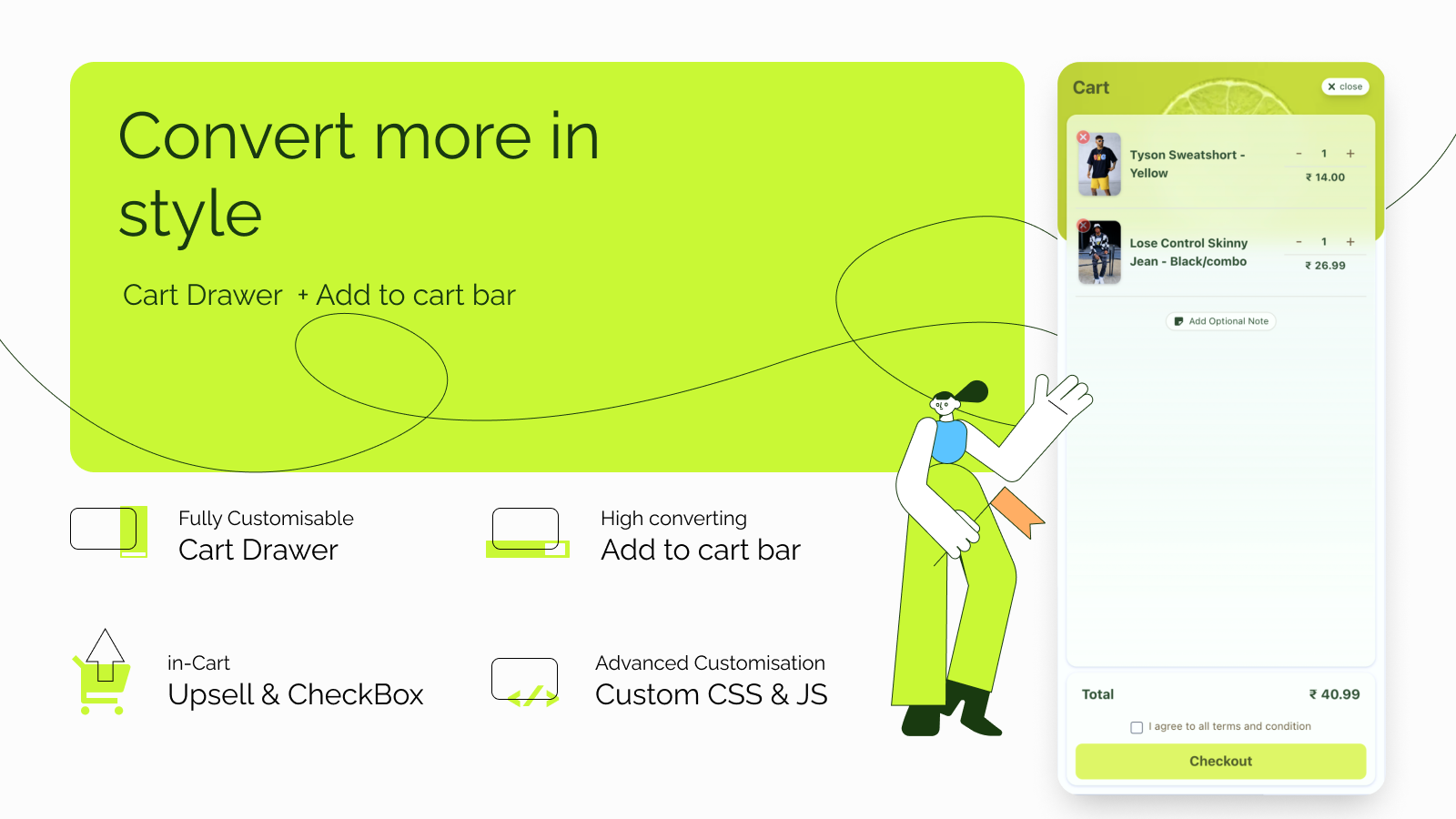
![Ajax Cart Drawer for Shopify [No APP or external library] – Made4uo Ajax Cart Drawer for Shopify [No APP or external library] – Made4uo](http://cdn.shopify.com/s/files/1/0568/5012/0868/articles/CART_DRAWER.jpg?v=1649727641)