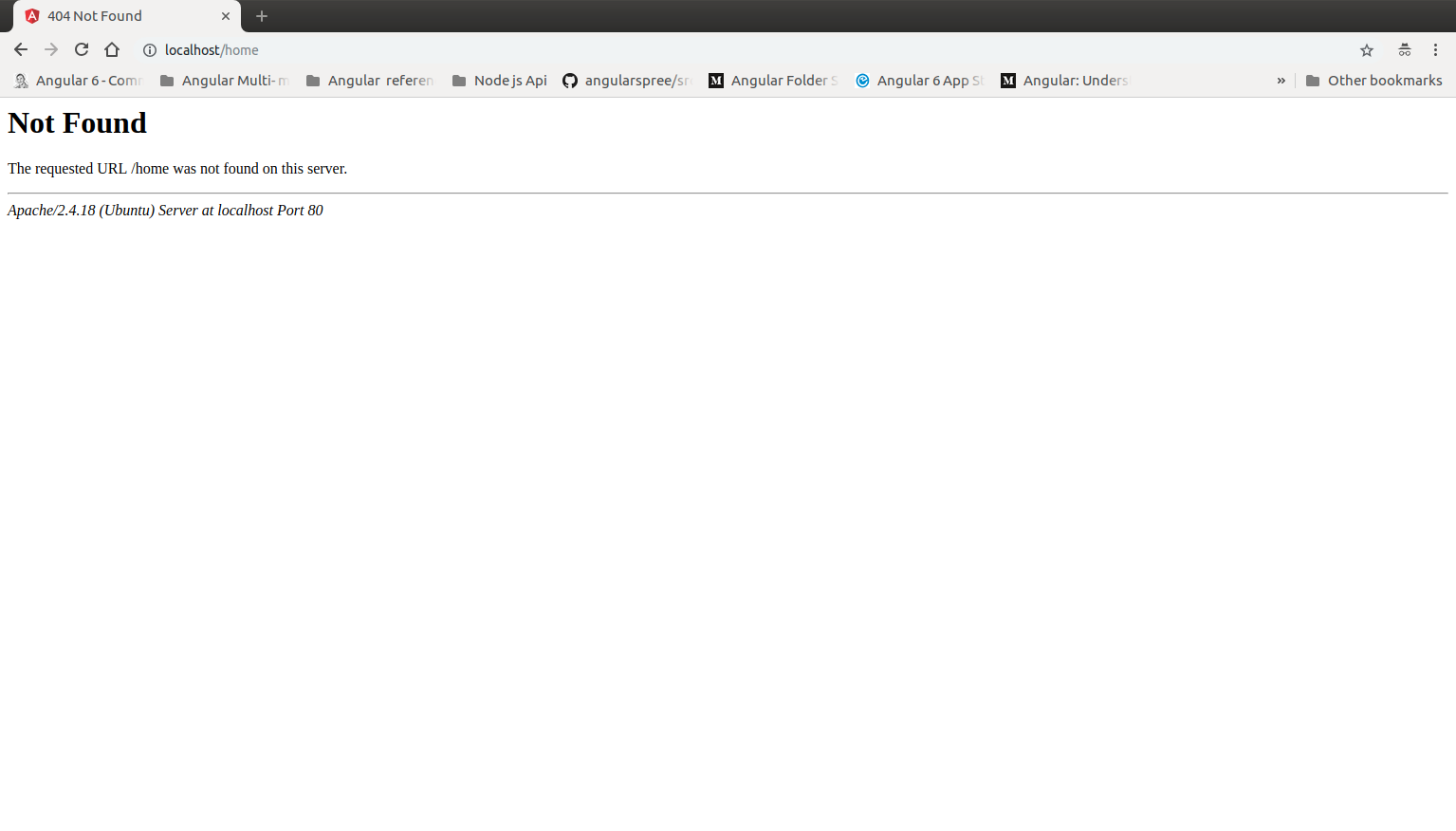
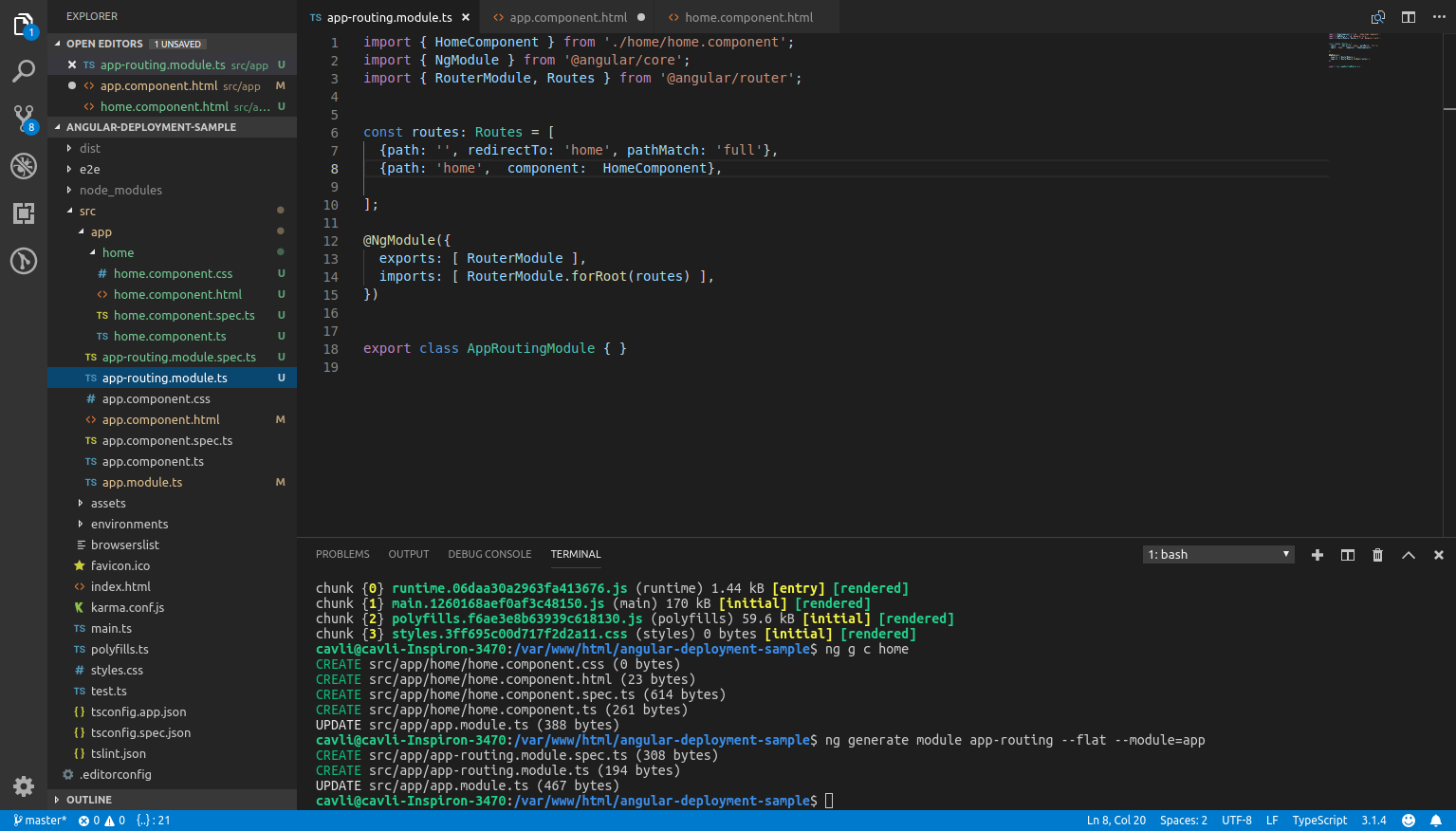
After you refresh the browser should go to the router path. · Issue #8521 · angular/angular · GitHub

Angular: Reload/Refresh a Component or Entire Application & Reuse Logic Across Multiple Components | JavaScript in Plain English

JSON Web Token Authorization with Access and Refresh Tokens in Angular Application with Node.js Server

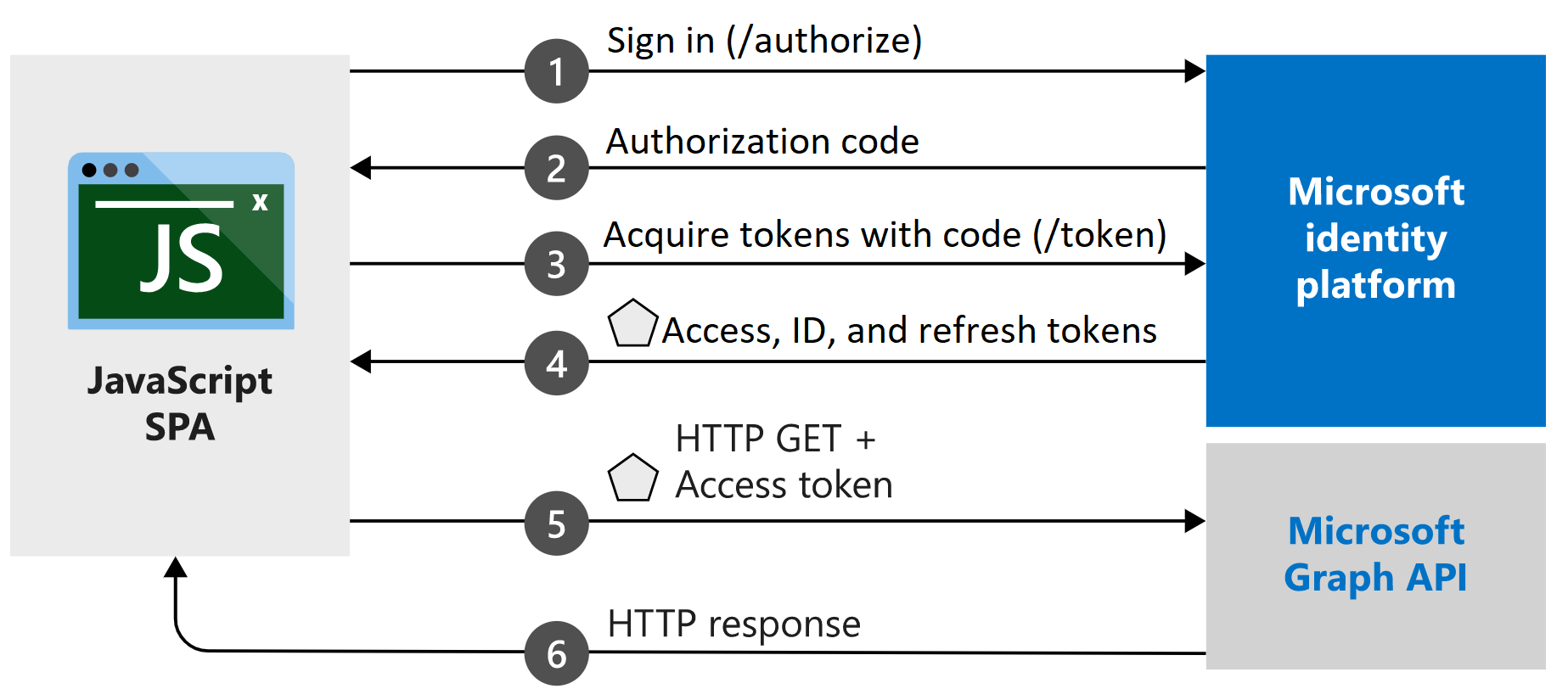
Tutorial: Create an Angular app that uses the Microsoft identity platform for authentication using auth code flow - Microsoft Entra | Microsoft Learn