
Fundamental Building Blocks of Flutter: Layout Widgets Part 1 - Sunflower Lab - We build custom software for any device and platform

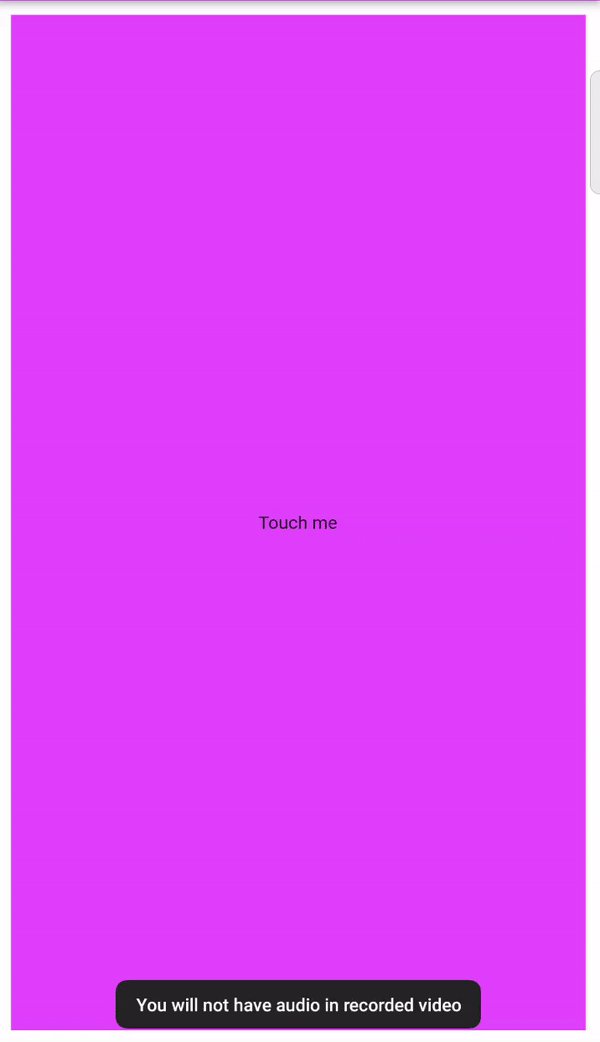
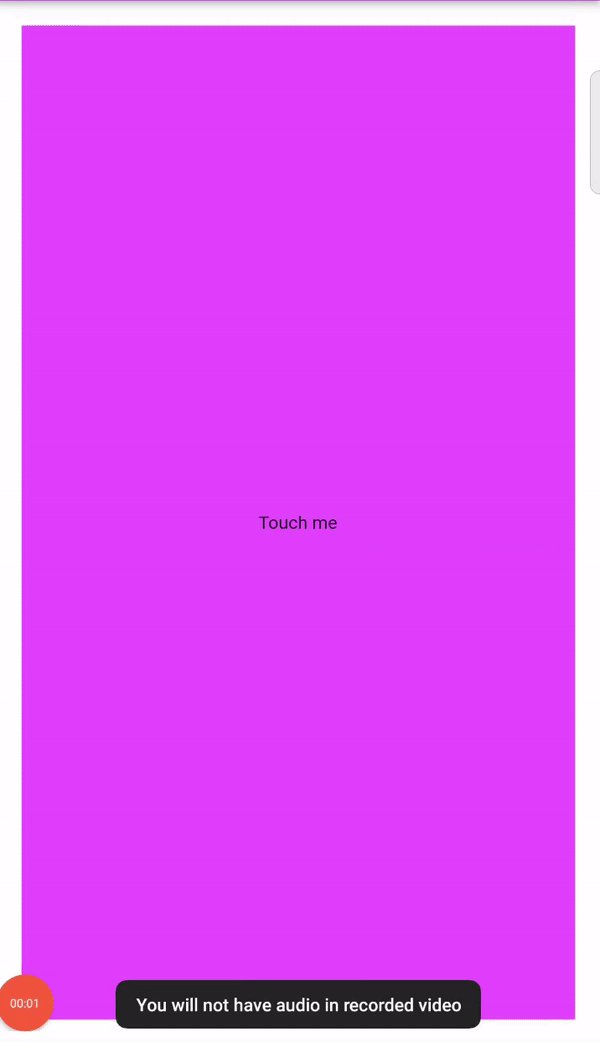
Icon button with padding with wrong splash and highlight position · Issue #31194 · flutter/flutter · GitHub




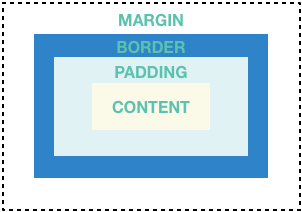
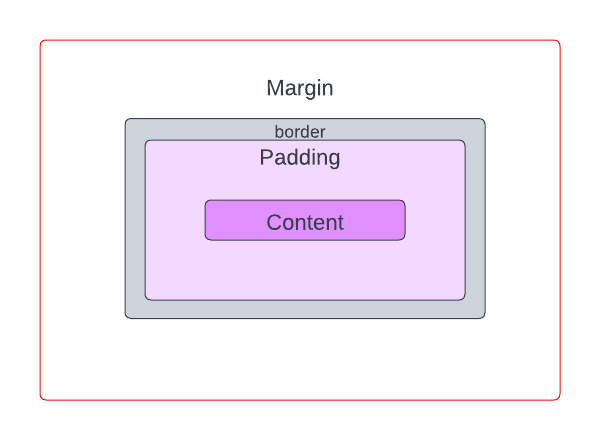
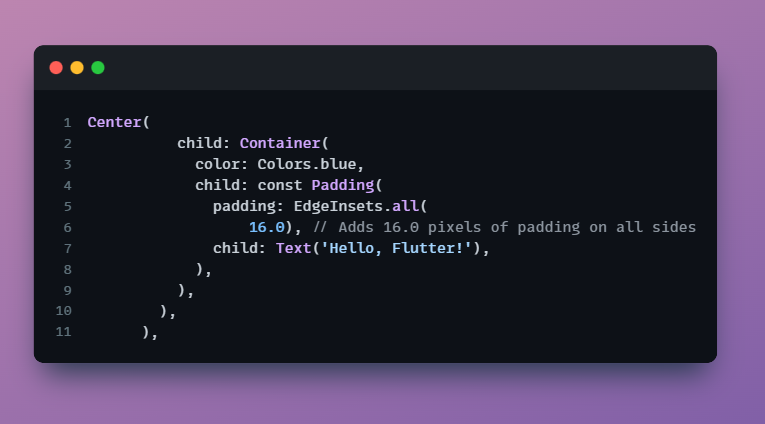
![Flutter] Margin과 Padding의 차이 Flutter] Margin과 Padding의 차이](https://blog.kakaocdn.net/dn/bFqHD3/btr3HUwHThh/pwWO6Vc0TtC8PUQD9ZdOc1/img.png)