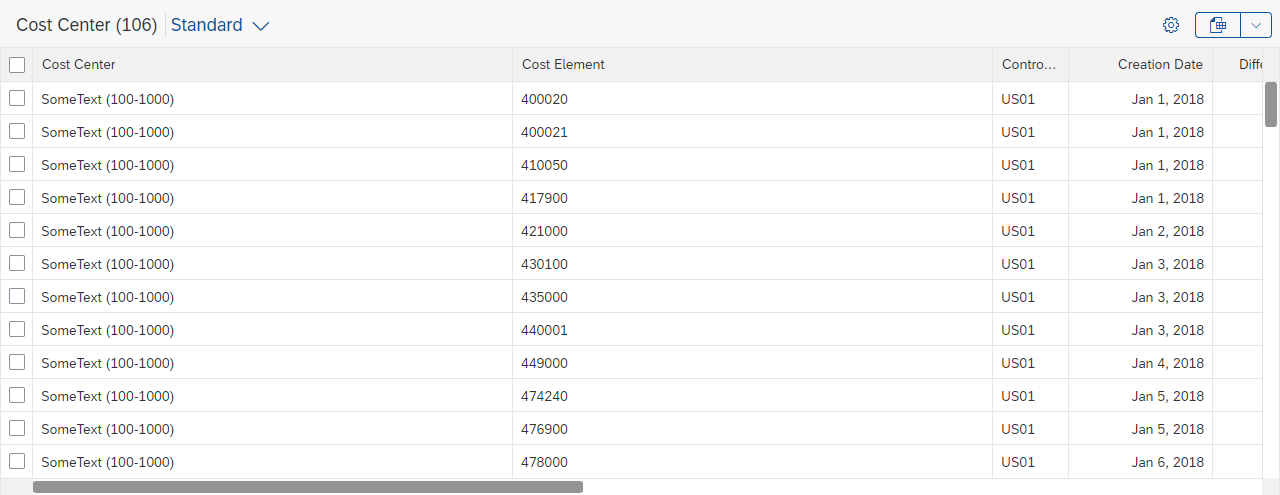
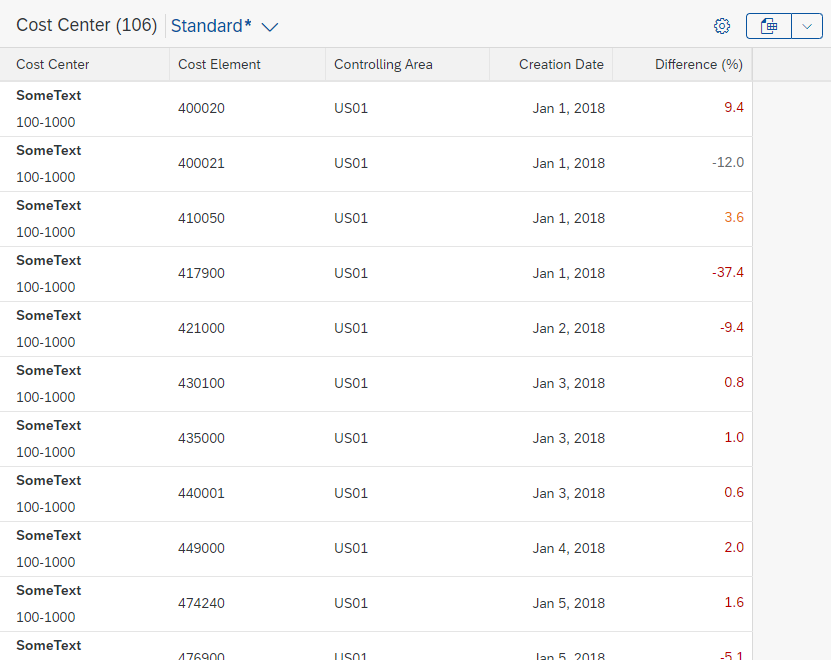
angular - ng2-smart-table use the space where "add" button is for "select columns" button - Stack Overflow

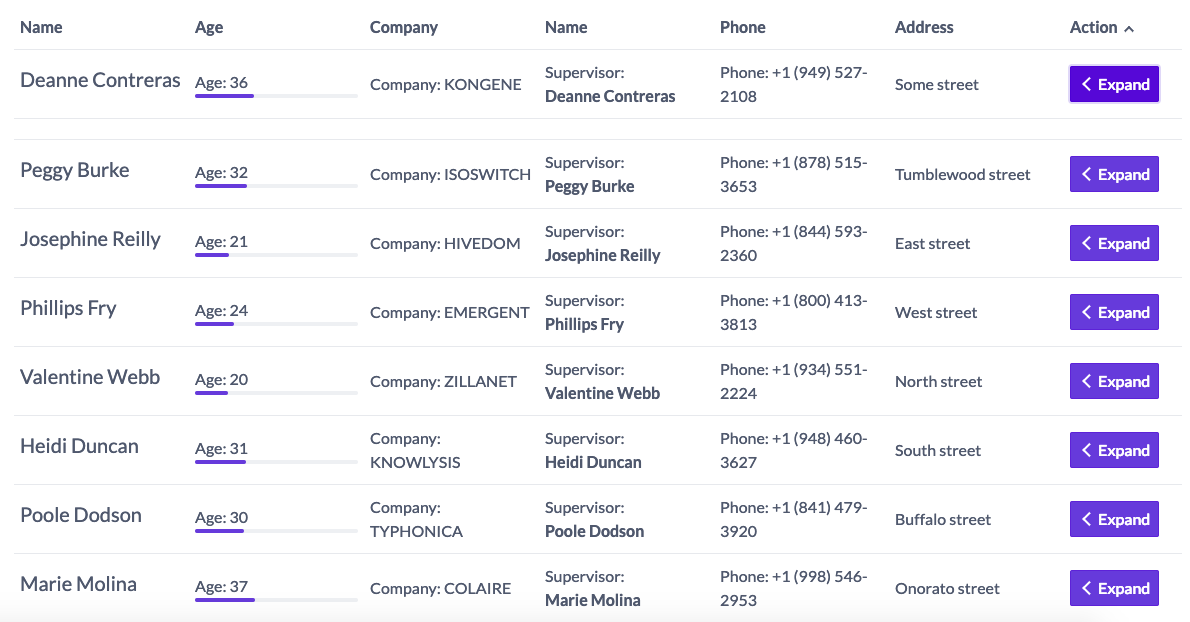
ng2 smart table - Conditionally change the buttons in row according to the value in the cell in the same row - Stack Overflow

ng2-smart-table right mouse click not working on list ? · Issue #1254 · akveo/ng2-smart-table · GitHub