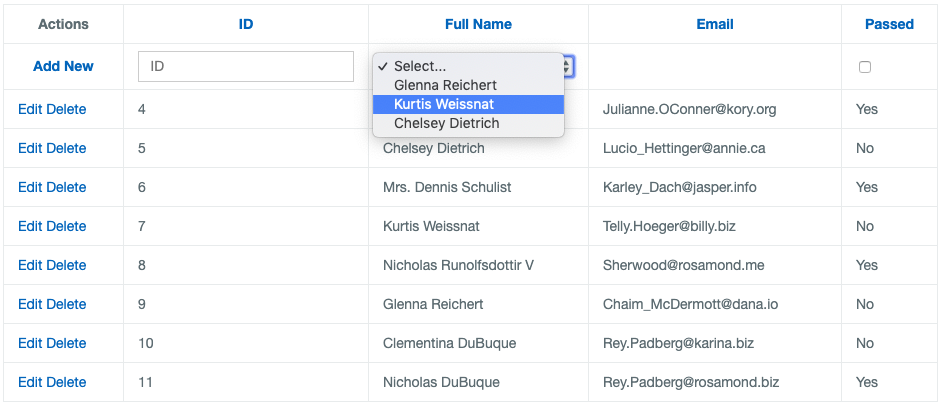
im using ng2-smart-table and i want that cols are linked like <a>!!!!</a> in my smat table ? hw can i change the html of this component plz! · Issue #1051 · akveo/ng2-smart-table ·

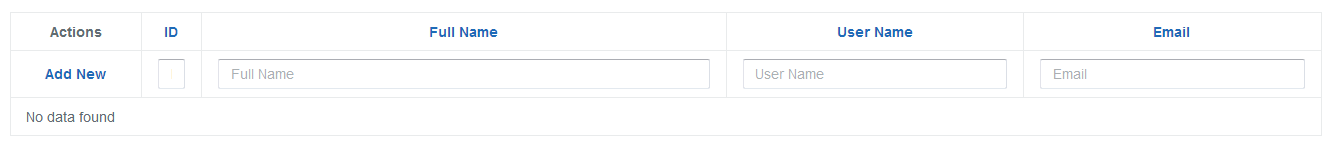
Issues regarding the ng2-smart-table (not data found) · Issue #671 · akveo/ ng2-smart-table · GitHub

Angular 4 , 'this' is undefined when using callback 'onComponentInitFunction' function of ng2-smart table - Stack Overflow

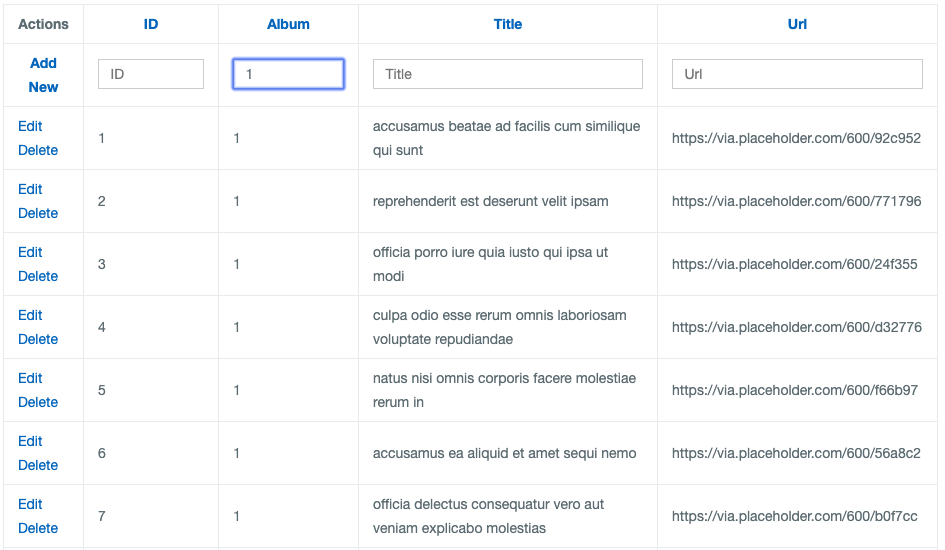
ng2-smart-table Custom Render Component || dynamic column ng2-smart-table with example - DEV Community 👩💻👨💻

ng2-smart-table right mouse click not working on list ? · Issue #1254 · akveo/ng2-smart-table · GitHub