typescript - Display Nested Object with Ng2 Smart Table using AngularFire and Firestore - Stack Overflow

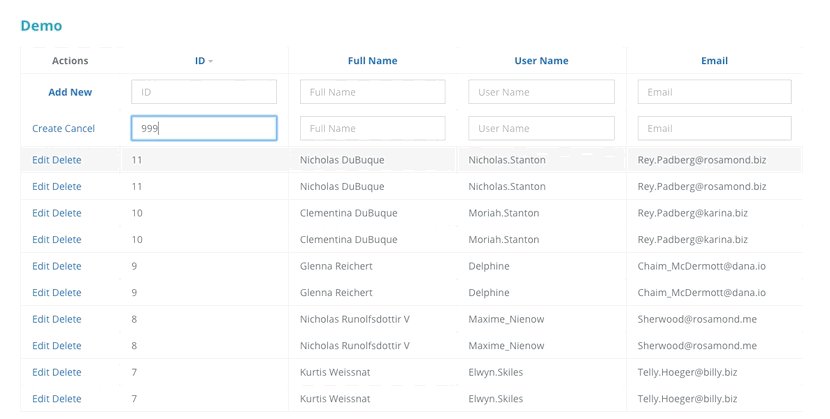
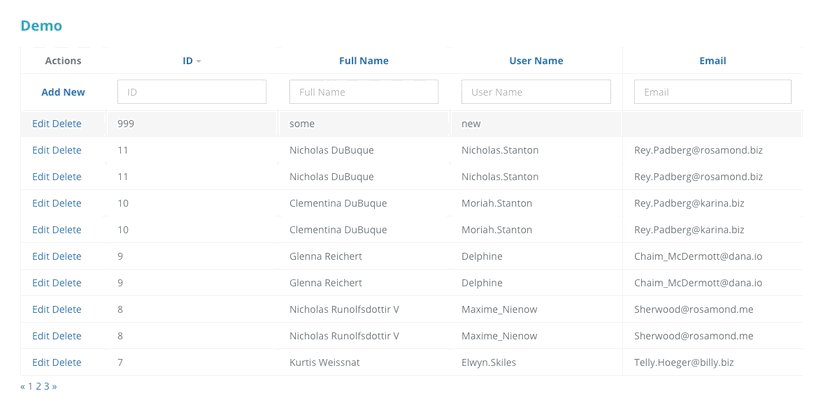
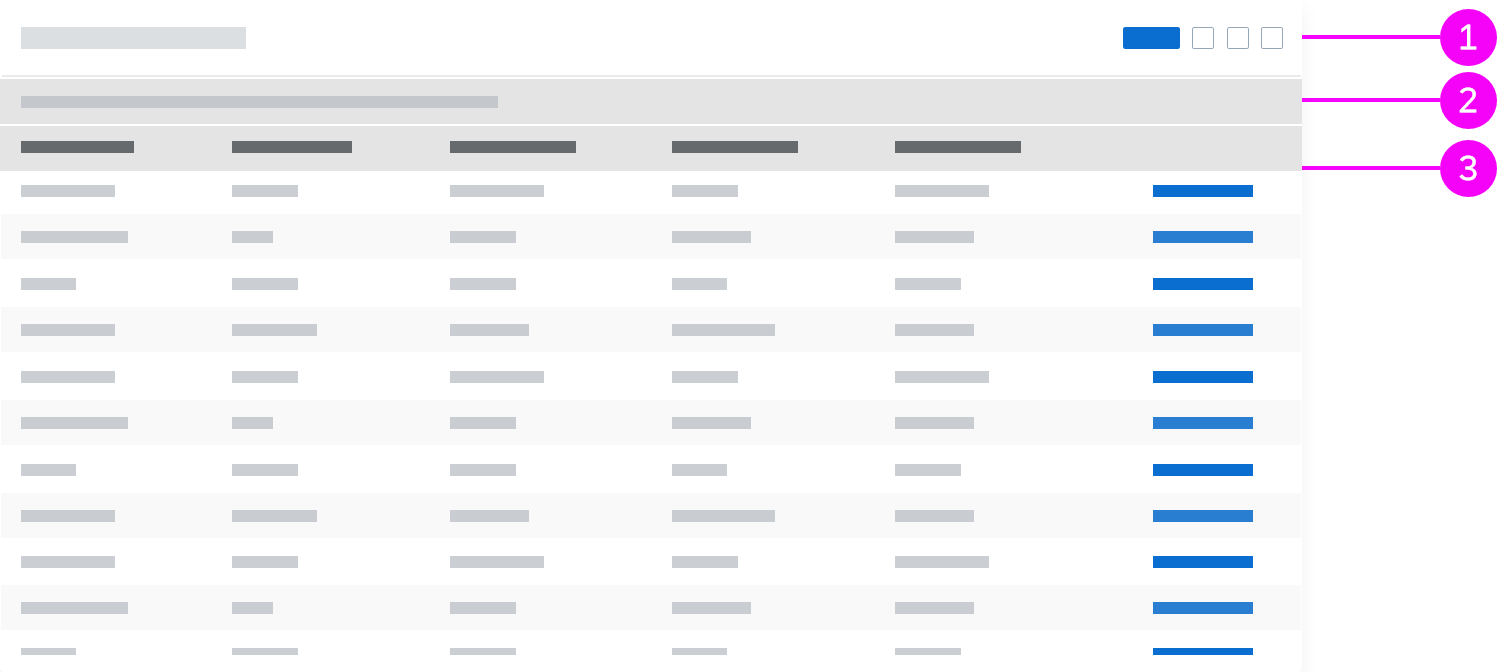
Smart table for Angular — part 2. In the previous part we have succeeded… | by Laurent Renard | ITNEXT

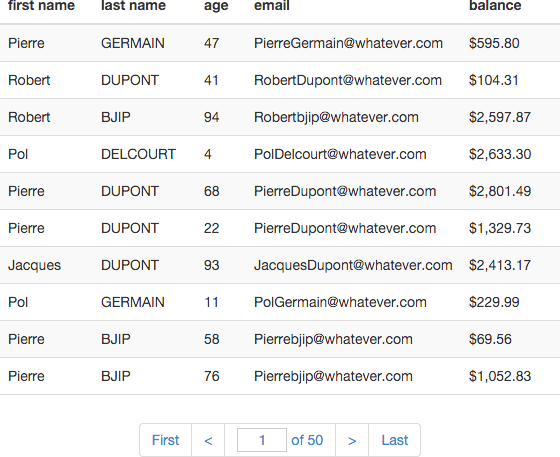
Smart table for Angular — part 1. Smart table for Angularjs has been a… | by Laurent Renard | ITNEXT

Smart table for Angular — part 1. Smart table for Angularjs has been a… | by Laurent Renard | ITNEXT