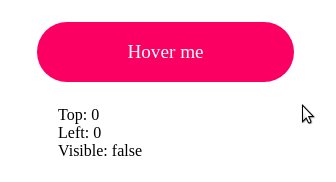
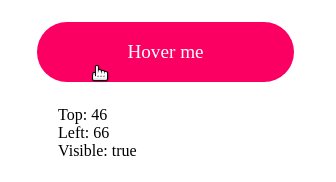
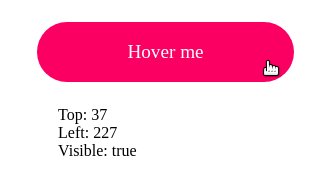
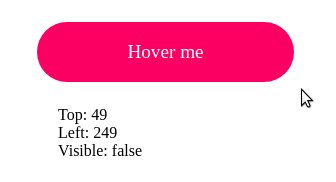
angular - How to make hovering over one div to trigger changes in two different divs? - Stack Overflow

Weird matTooltip behavior when assigned to a button inside a menu · Issue #11600 · angular/components · GitHub
Automated Malware Analysis Report for https://angularjs-xcyejc.stackblitz.io/ - Generated by Joe Sandbox

Angular 9|8|7 Add Hover Text Tooltip using ng2-tooltip-directive in Angular web application « Freaky Jolly

Angular 9|8|7 Add Hover Text Tooltip using ng2-tooltip-directive in Angular web application « Freaky Jolly

Why you should never use function calls in Angular template expressions | by Jurgen Van de Moere | Product & Engineering at Showpad | Medium

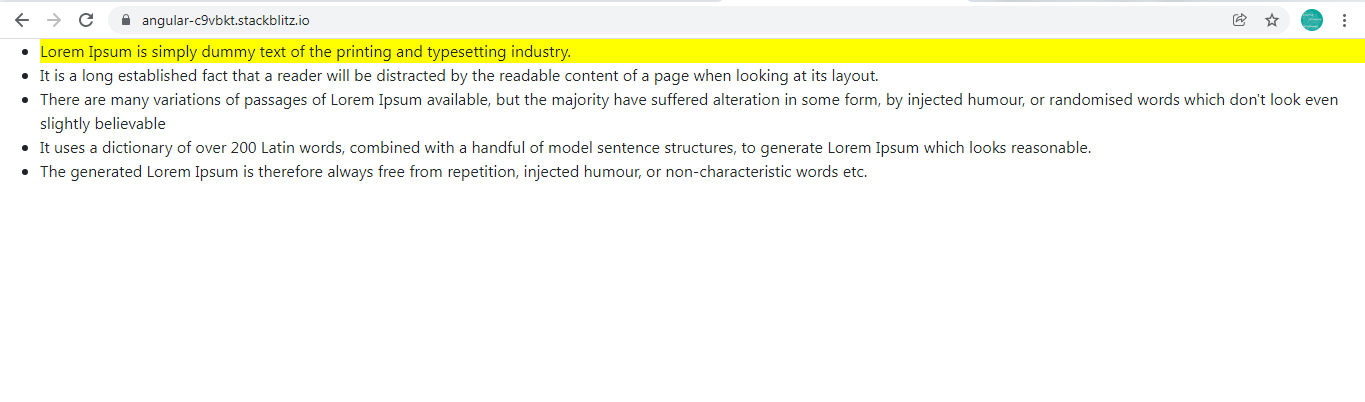
Manipulate Multiple Elements Using the Same Custom Directive in Different Ways, Independent of Each Other Without Using JQuery | by AngularEnthusiast | JavaScript in Plain English