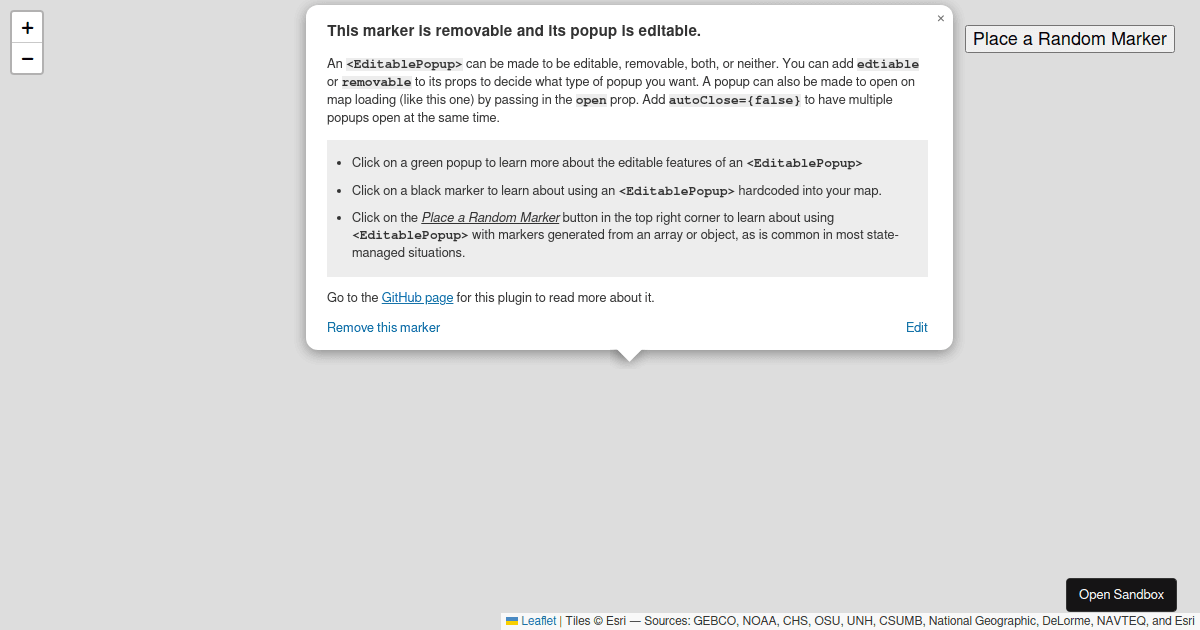
javascript - Implementing a dynamic JSX element within a marker, using react -leaflet - Stack Overflow

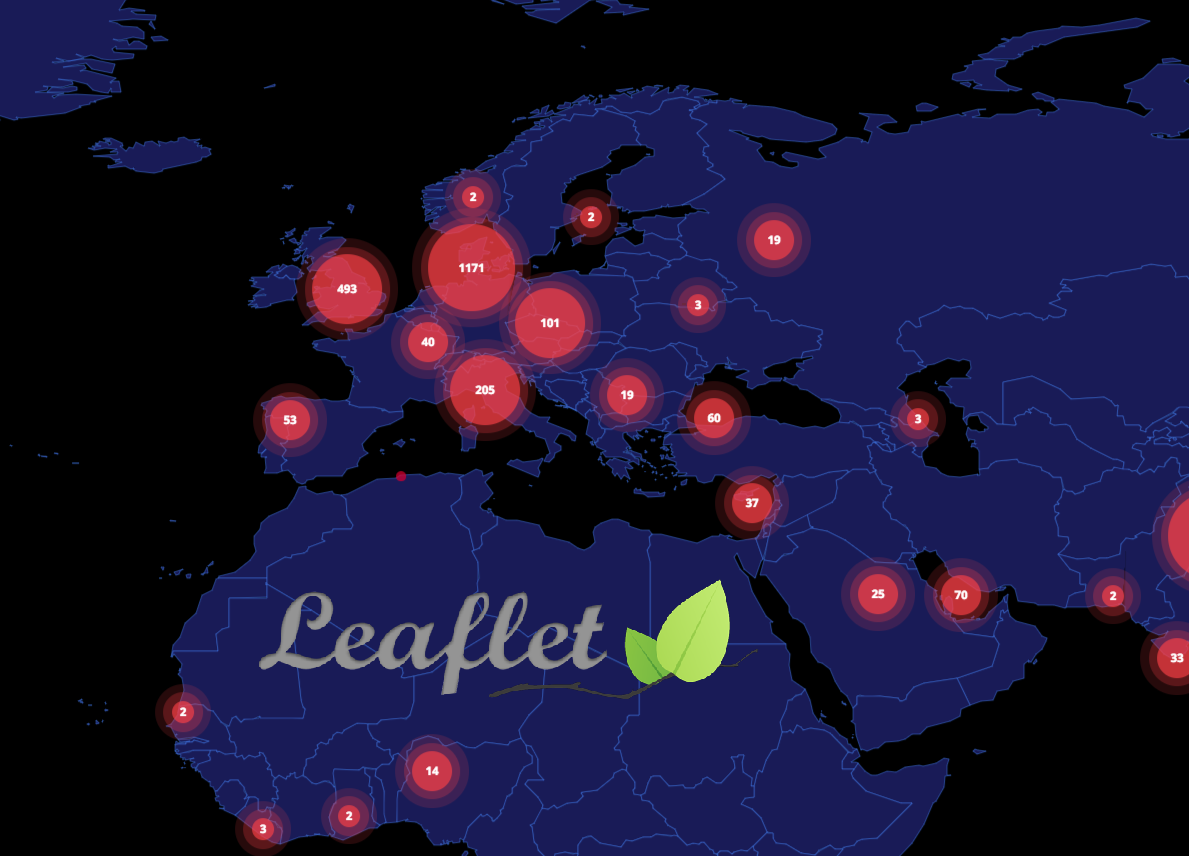
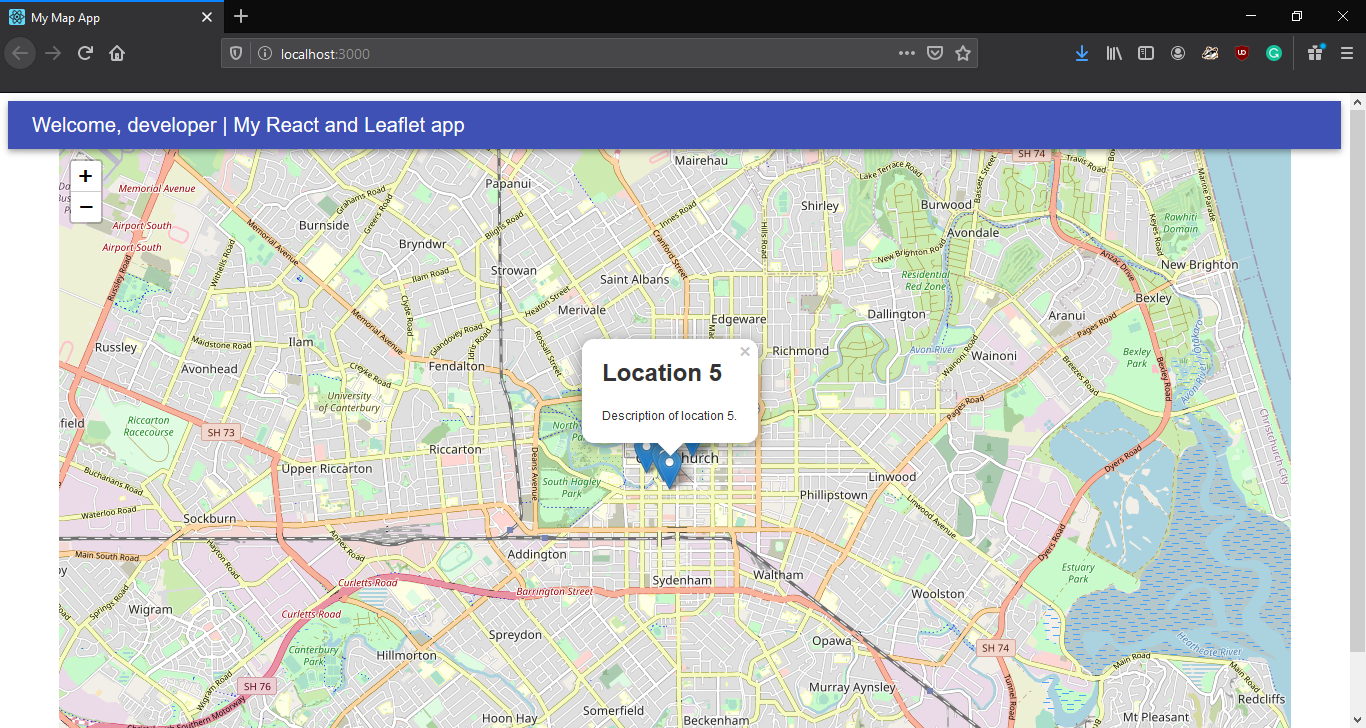
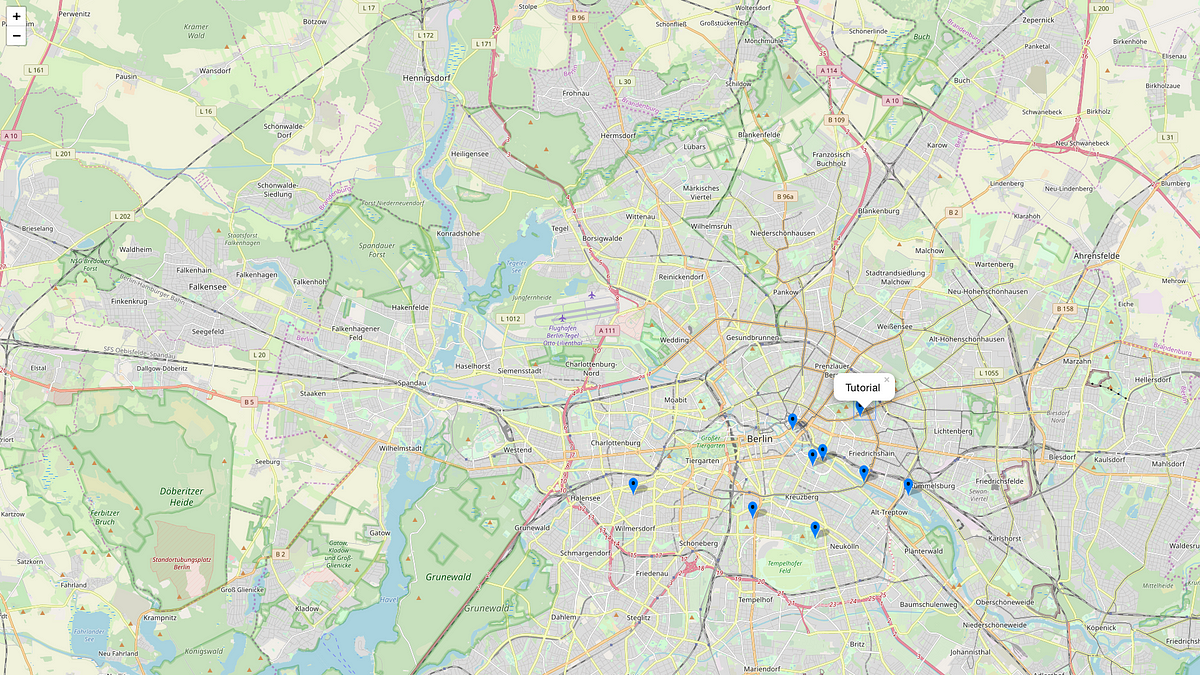
Leaflet Map with React — part I. Tutorial by Sayyed Hammad Ali | by Lucid.Studio | Lucid.Studio | Medium
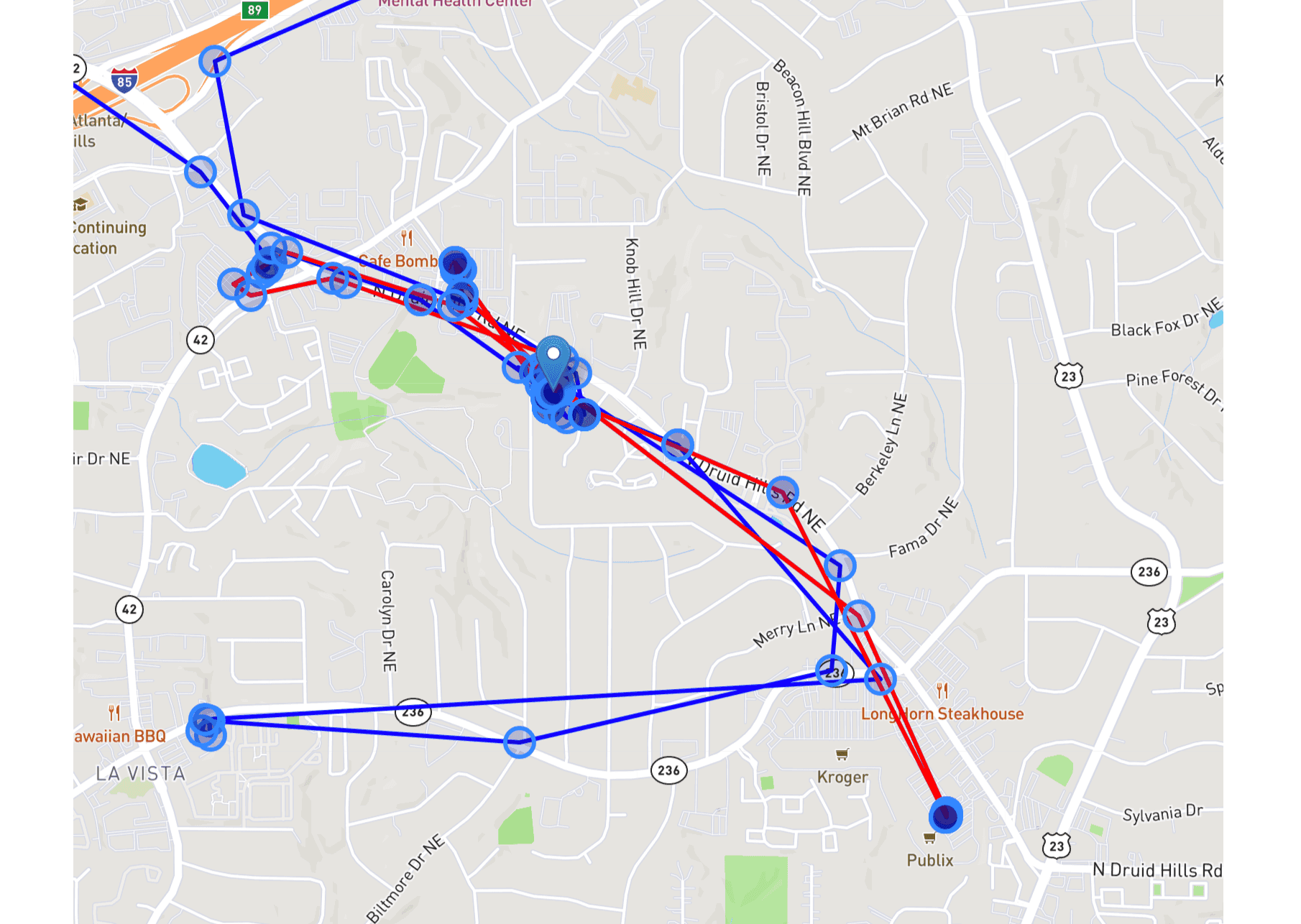
How to Create a Custom Layer Component in React-Leaflet v3 with Leaflet.Ellipse | by Josh Harris | JavaScript in Plain English