Amazon.com : Mouse Mats Windows Hotkey/ Keyboard Shortcut Cheat Sheet Sublimated Mouse Pad (Multi) : Office Products

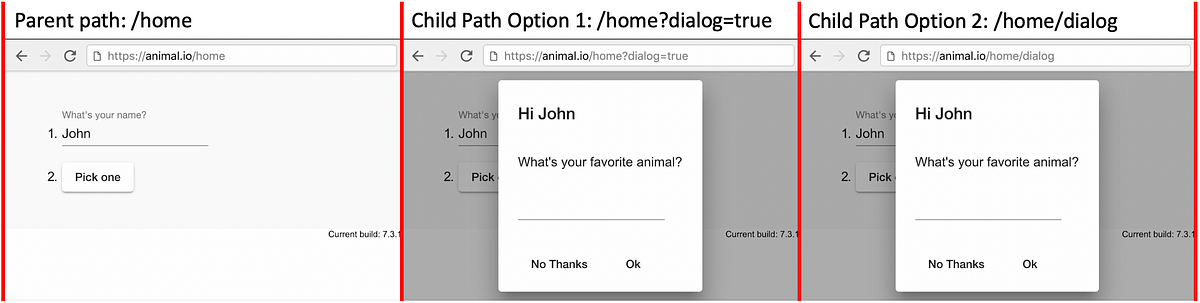
Angular Material - Dialog: width of child element overflowing parent inside mat-dialog-content : r/Angular2

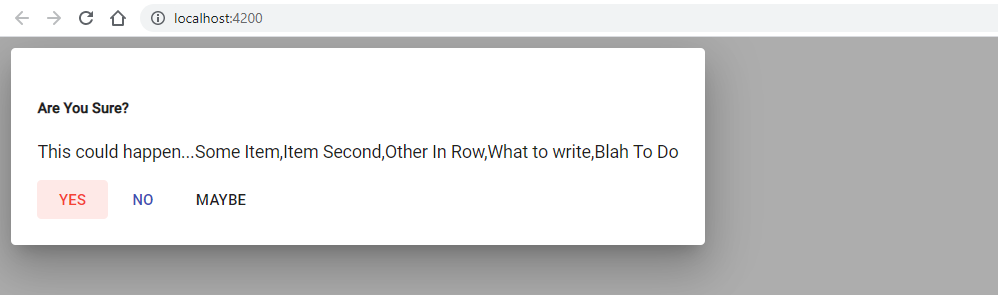
mat-dialog-actions>: Button spacing does not match MD spec · Issue #3528 · angular/components · GitHub

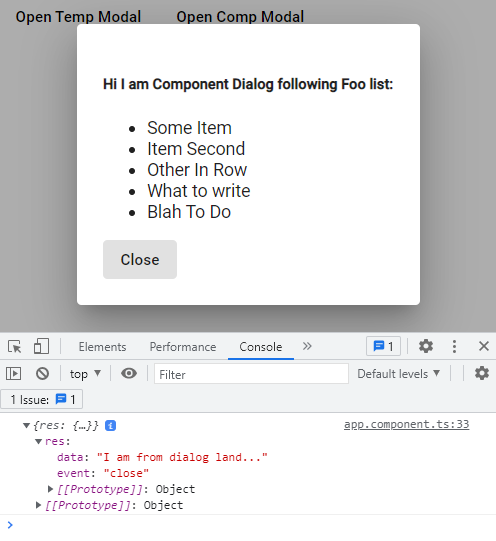
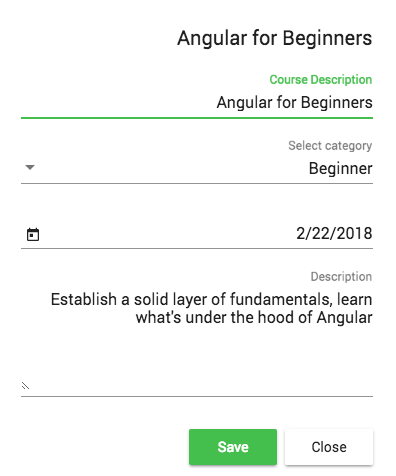
typescript - How to resize mat dialog content following the size of matdialog in angular? - Stack Overflow