
Python Django DataTables: #2 Jquery DataTable Display Data with JSON Response – CBI Analytics | Power BI | Web development | Tutorials | Django | React

javascript - I am trying to show the data from my ajax response to my jquery data table - Stack Overflow
GitHub - RobertoPrevato/jQuery-KingTable: A jQuery plugin for administrative tables that are able to build themselves, on the basis of the input data.

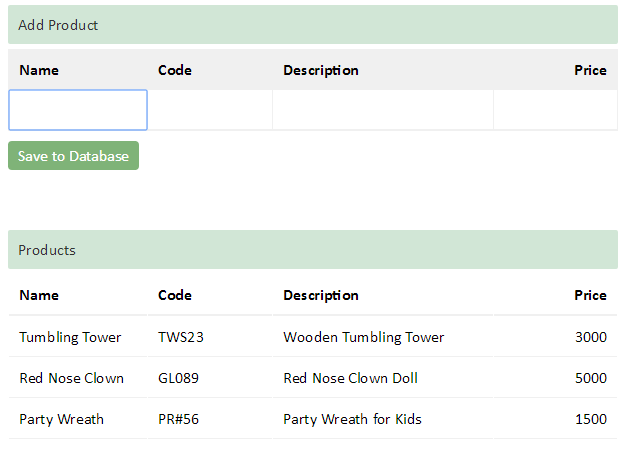
Store HTML Table Values in a Javascript Array and Send to a PHP Script Using jQuery and Ajax | FourFront






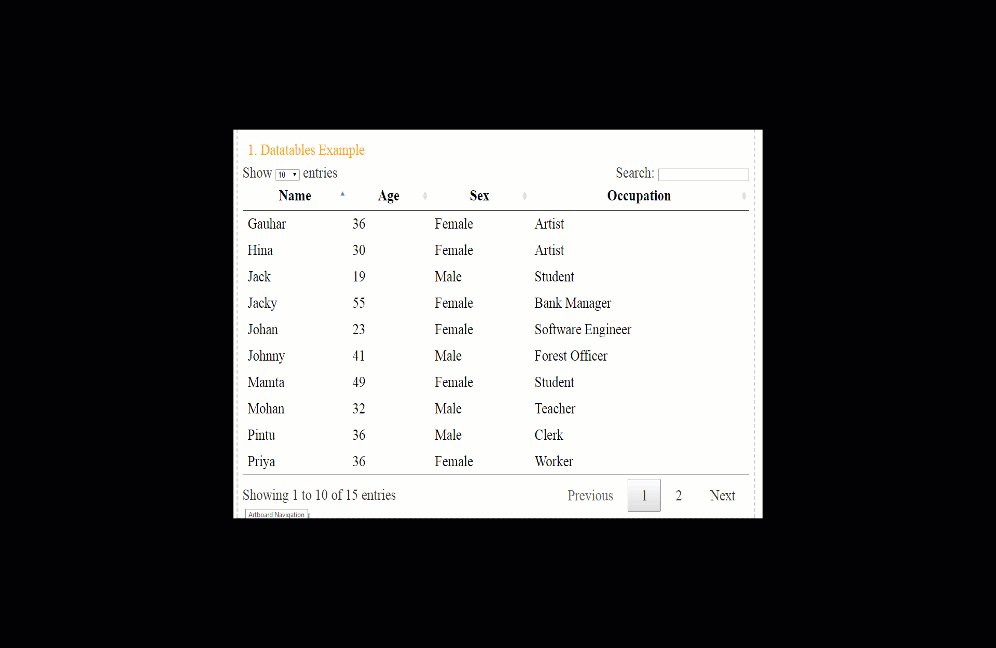
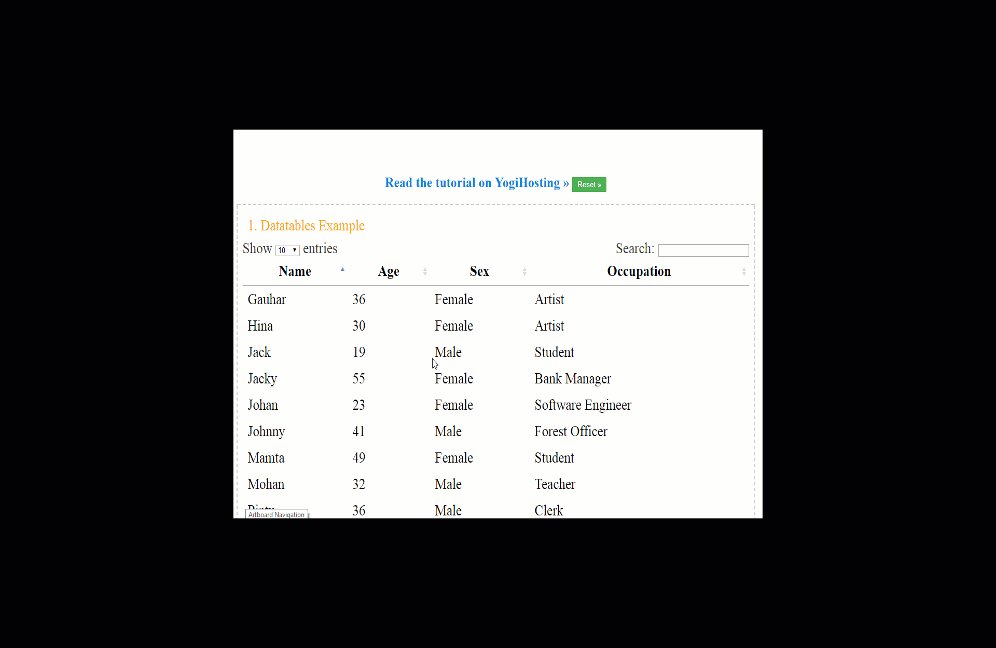
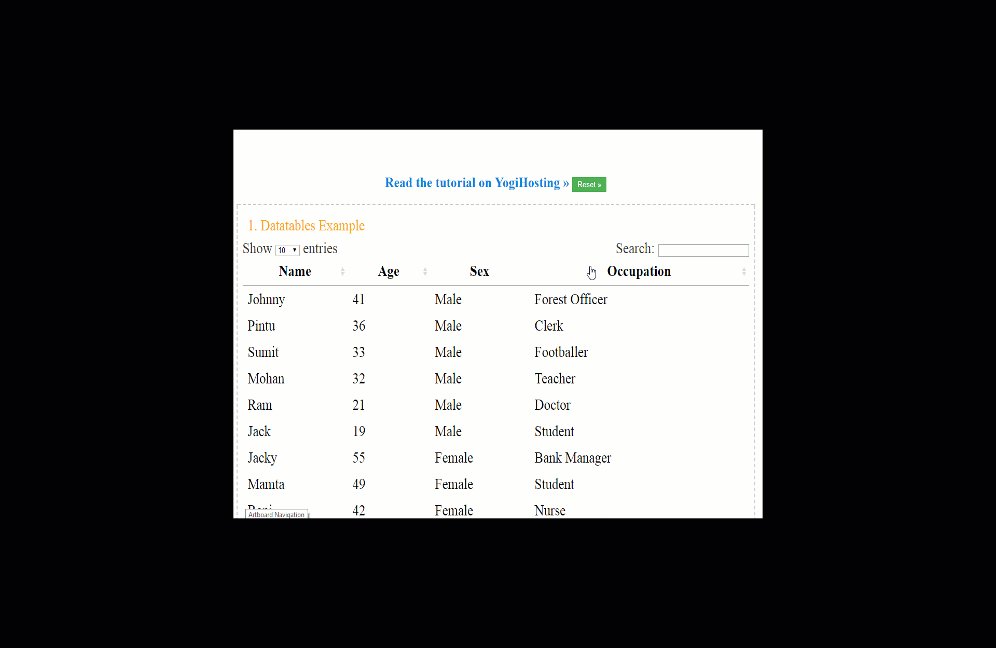
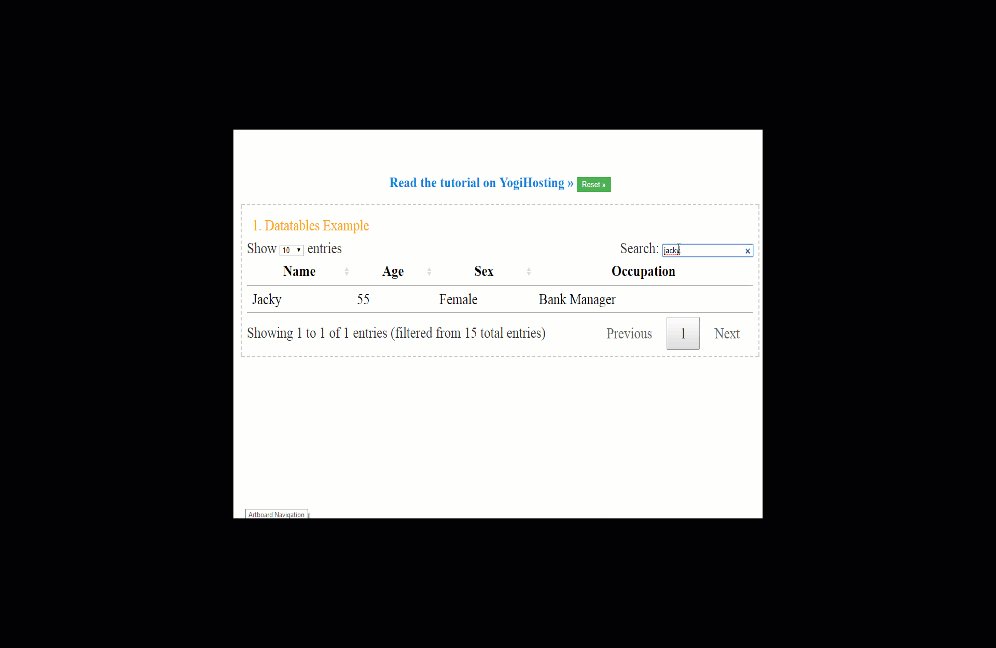
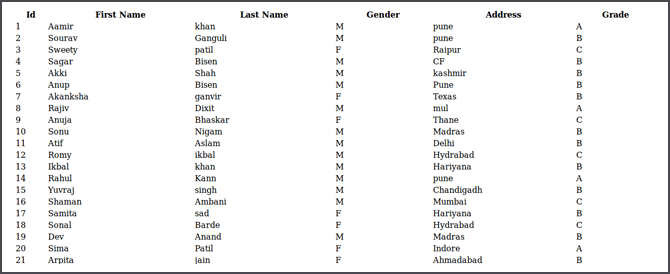
![jQuery How to Get Table Cell Value TD Value [4 ways] - Codepedia jQuery How to Get Table Cell Value TD Value [4 ways] - Codepedia](https://codepedia.info/mediaUpload/article/jquery-read-td-value_637439915869951722.gif)




![In depth jQuery each() loop function usage with example [ 5 ways] - Codepedia In depth jQuery each() loop function usage with example [ 5 ways] - Codepedia](https://codepedia.info/mediaUpload/article/jquery-each-loop-table-row-tr_637429749947388705.gif)