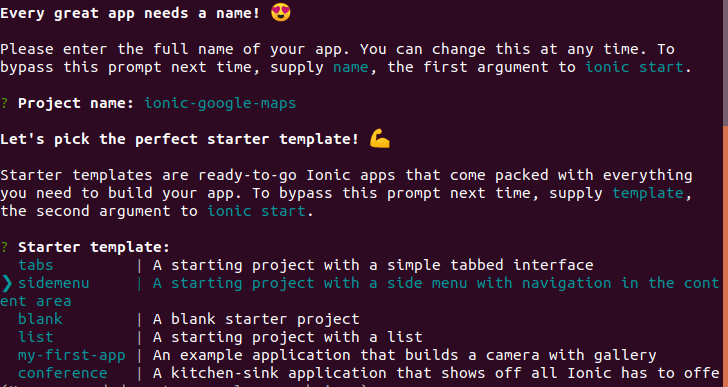
Ionic 4: cluster markers not shown correctly · Issue #264 · ionic-team/ionic -native-google-maps · GitHub

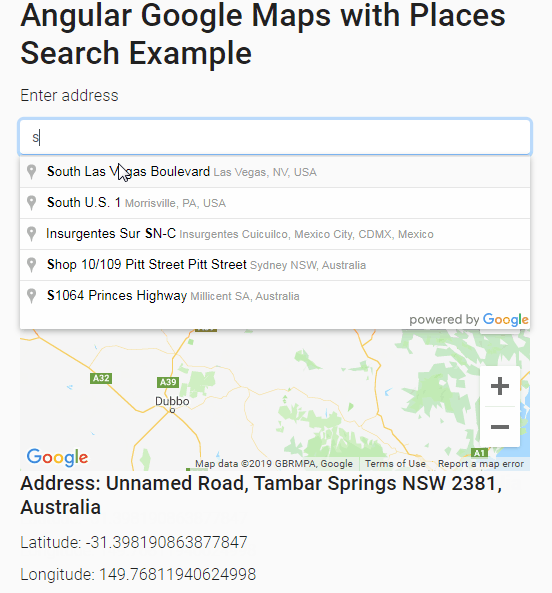
Angular Google Maps with Places Search, Draggable Marker using Angular Google Maps (@agm/core) « Freaky Jolly

Android (ionic) - cluster and marker icons do not display · Issue #2707 · mapsplugin/cordova-plugin-googlemaps · GitHub
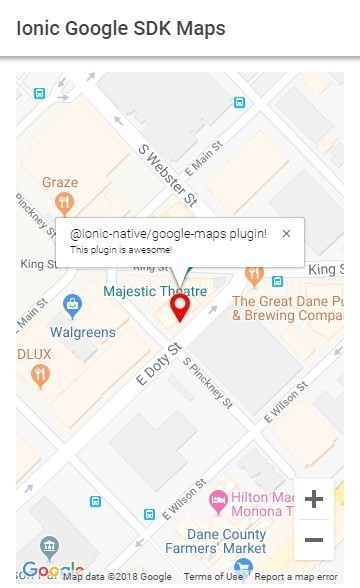
I can put a dynamic photo in google maps marker · Issue #38 · ionic-team/ ionic-native-google-maps · GitHub

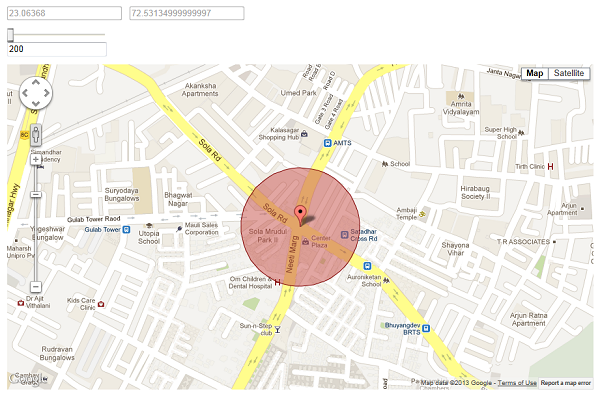
Embed Google Maps with Multiple Markers and InfoWindows / Info Popups Open on Click or Mouse Hover « Freaky Jolly

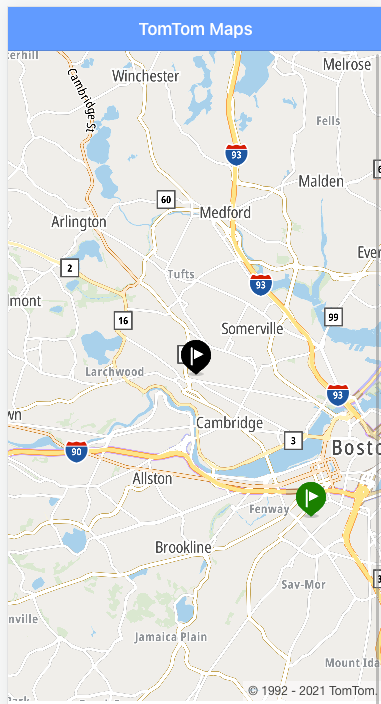
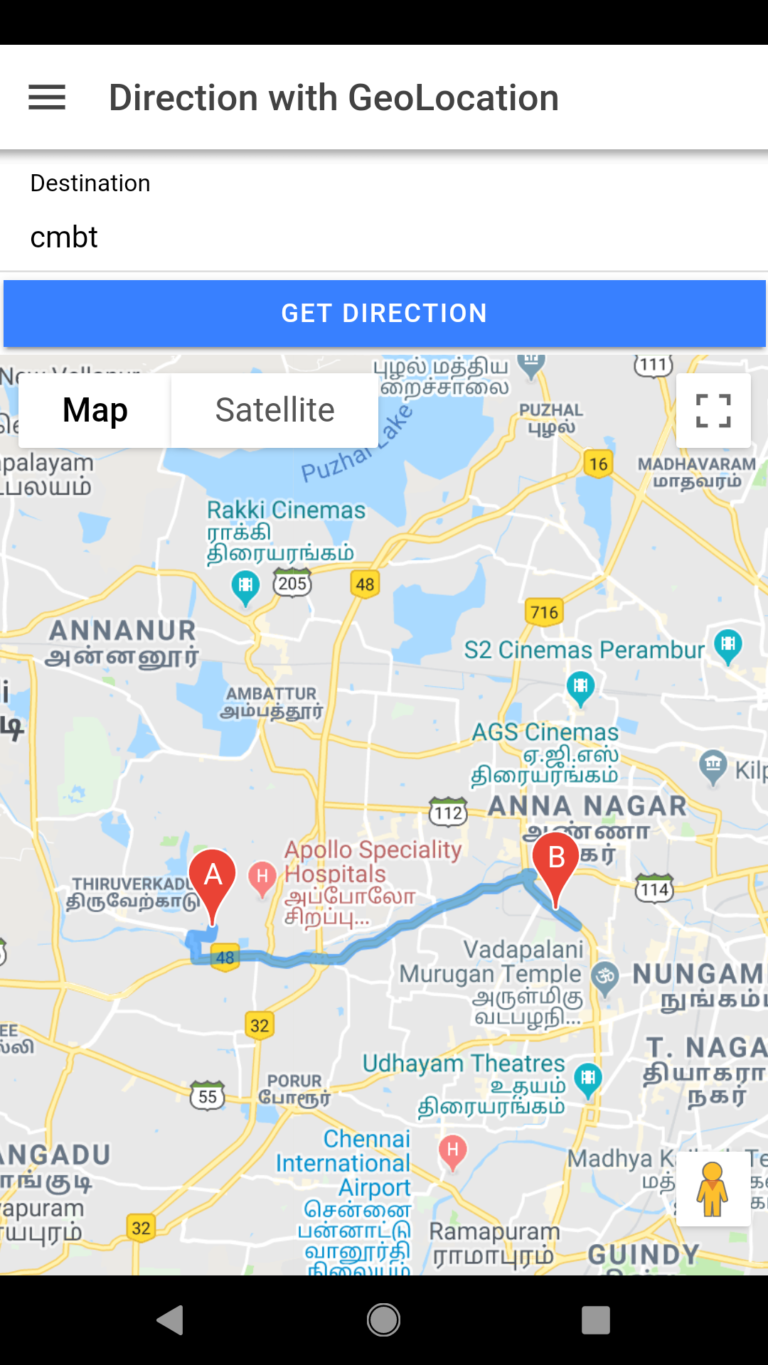
Ionic 4 Google Map — Part 5 — Direction Between Current Location to a Particular Location | by Sathish kumar Ramalingam | ramsatt | Medium

I can put a dynamic photo in google maps marker · Issue #38 · ionic-team/ ionic-native-google-maps · GitHub

Ionic 4 Google Map — Part 4 — Direction Between Two Locations | by Sathish kumar Ramalingam | ramsatt | Medium