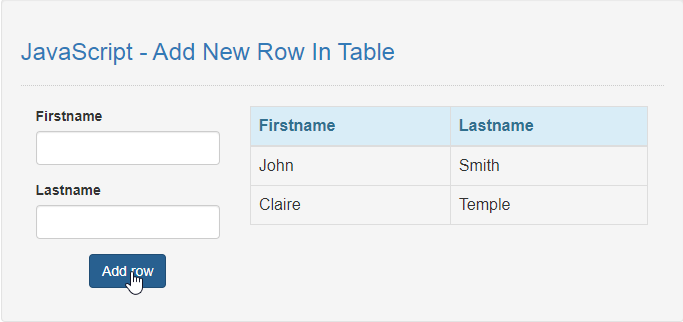
javascript - How to add a textField to a specific row inside a table onclick of a button using reactjs & material ui - Stack Overflow

Adding :after content to TR breaks table display (before and after pics) - HTML & CSS - SitePoint Forums | Web Development & Design Community