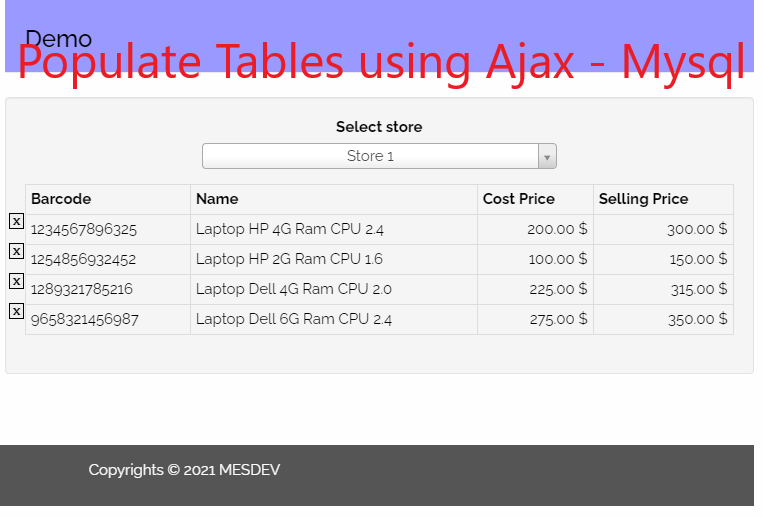
javascript - How to auto change select in accordance with same row table using jQuery ajax change function - Stack Overflow

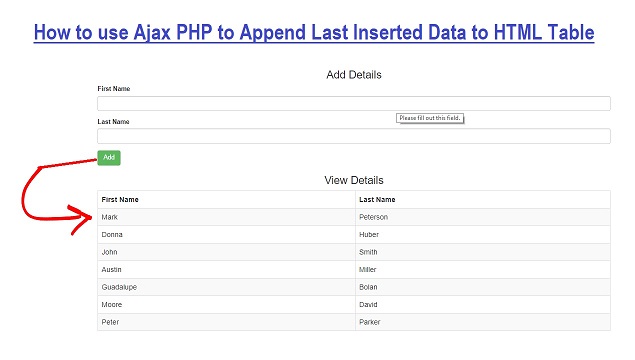
Store HTML Table Values in a Javascript Array and Send to a PHP Script Using jQuery and Ajax | FourFront

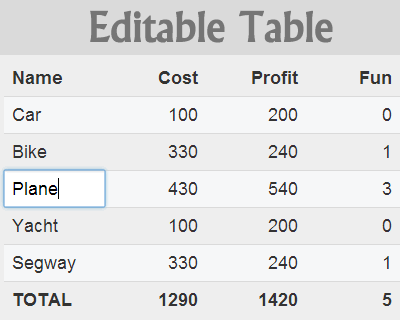
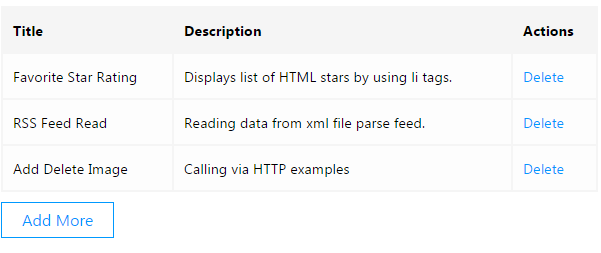
How to create new row with data from ajax call & add custom data-attributes to elements in row? — DataTables forums

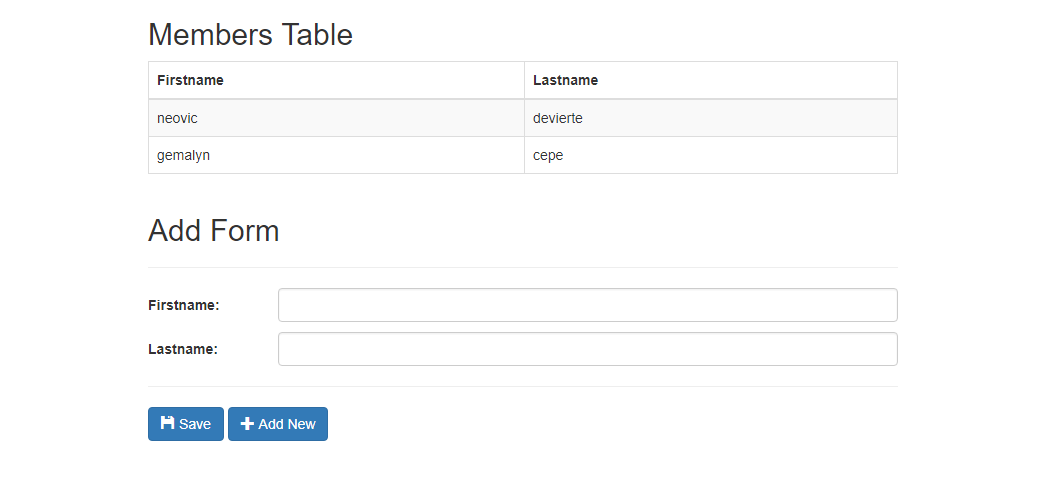
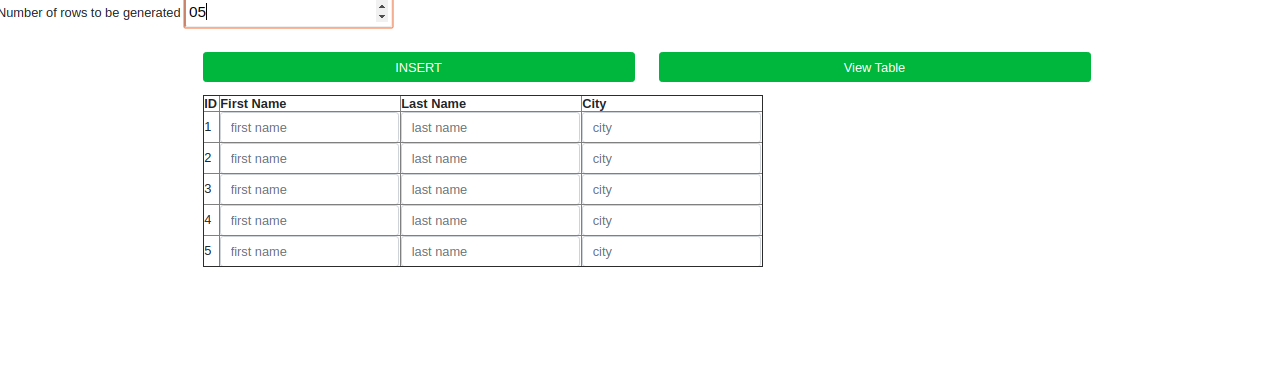
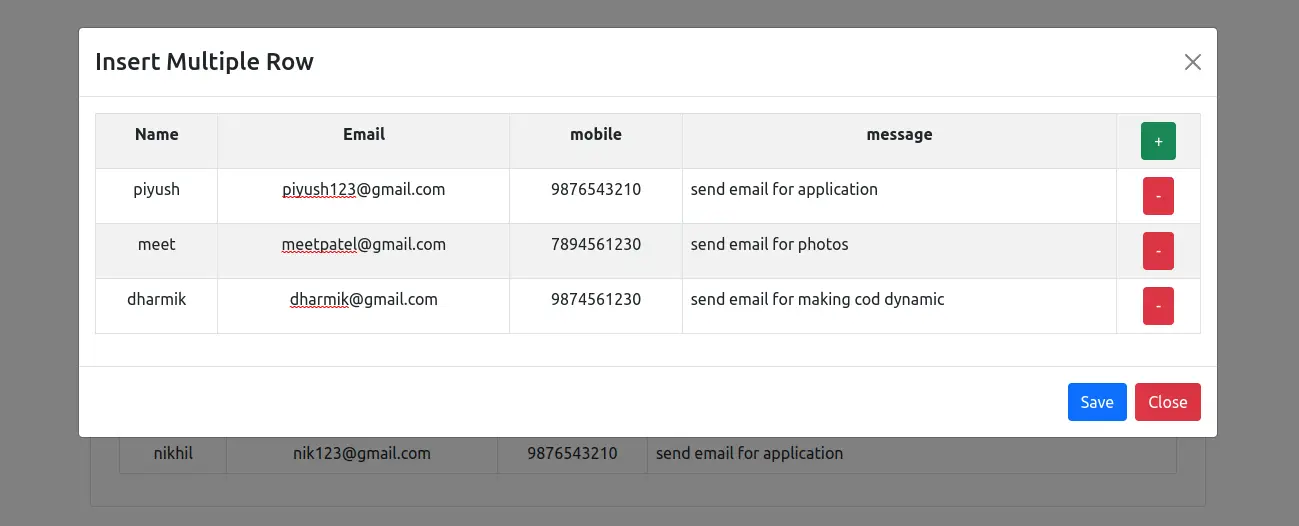
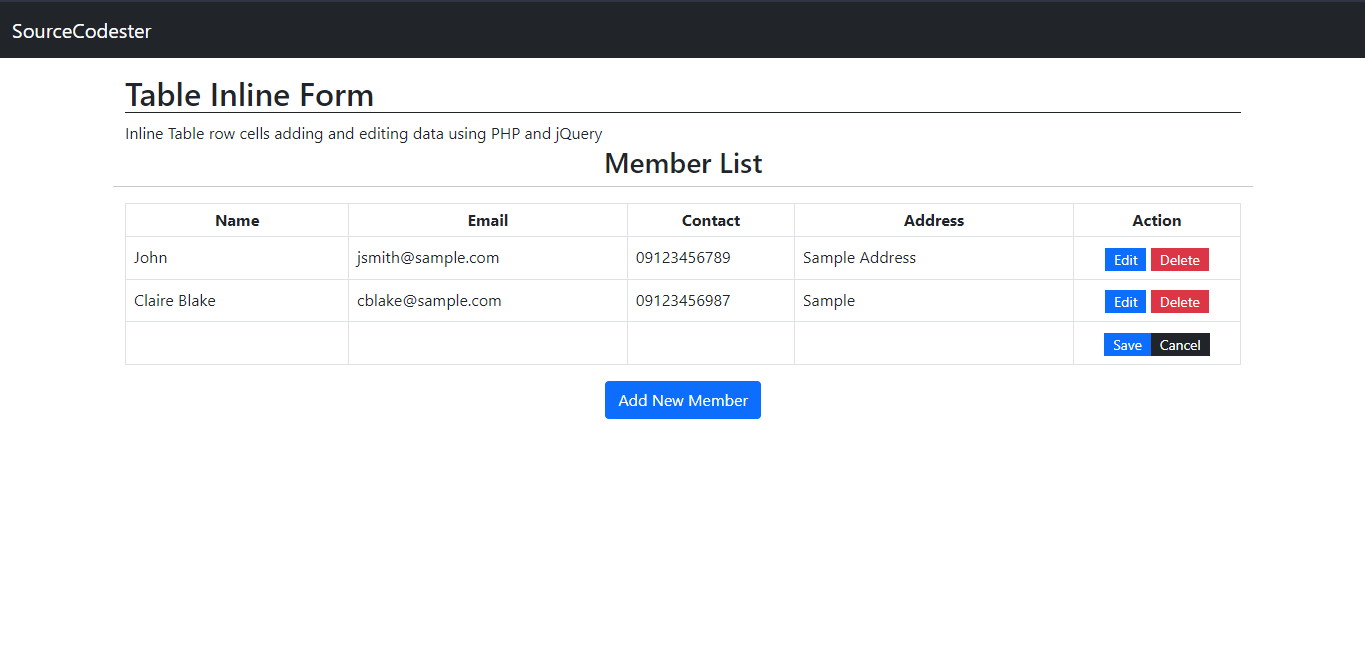
Inline Table Row Insert, Update, and Delete using PHP and jQuery Tutorial | Free Source Code Projects and Tutorials