Added links to "CSS Logical Properties and Values" to margin/padding/border properties by deekeh · Pull Request #19931 · mdn/content · GitHub
GitHub - nucliweb/Brackets.mdn-search-doc: Brackets Extension for consult the documentation in the Mozilla Developer Network

CSS display properties: block, inline, and inline-block — & how to tell the difference | by Daphne Watson | Medium












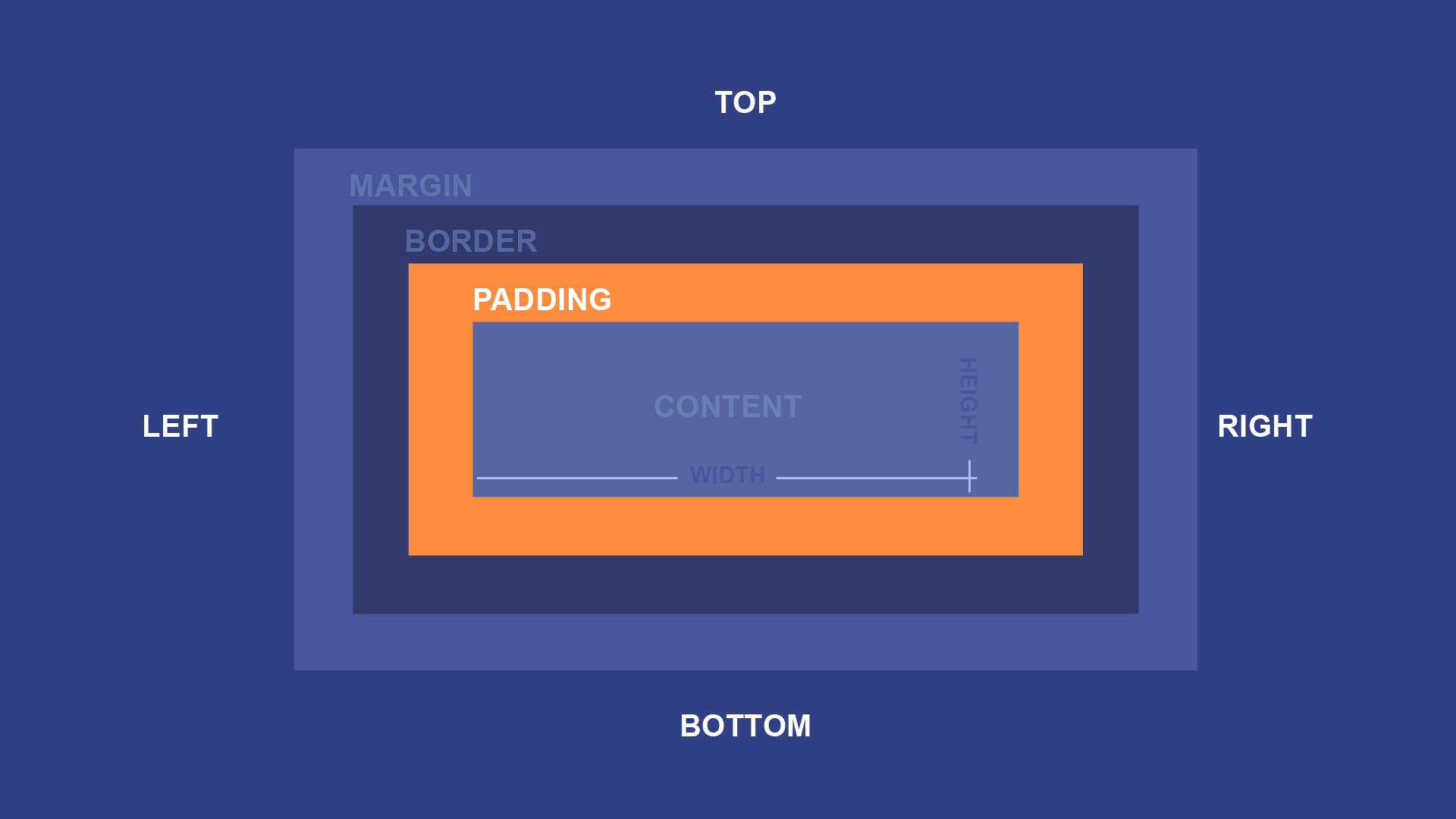
![Lab 01 - Web Basics [CS Open CourseWare] Lab 01 - Web Basics [CS Open CourseWare]](https://ocw.cs.pub.ro/courses/lib/exe/fetch.php?hash=c196ff&media=https%3A%2F%2Fmdn.mozillademos.org%2Ffiles%2F14241%2Fbox-model.png)

