
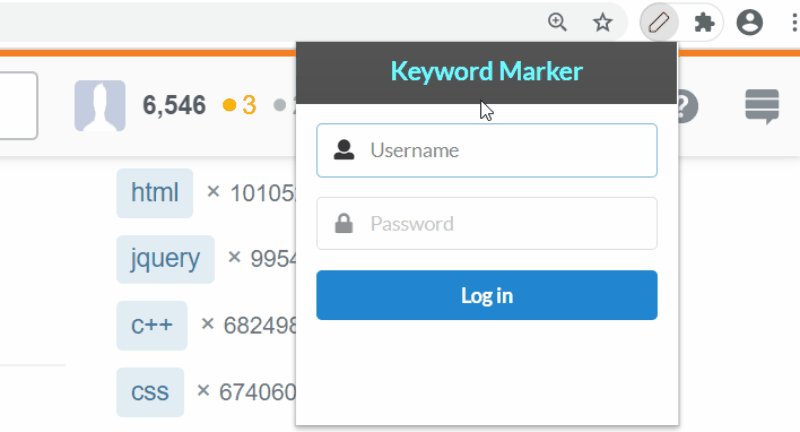
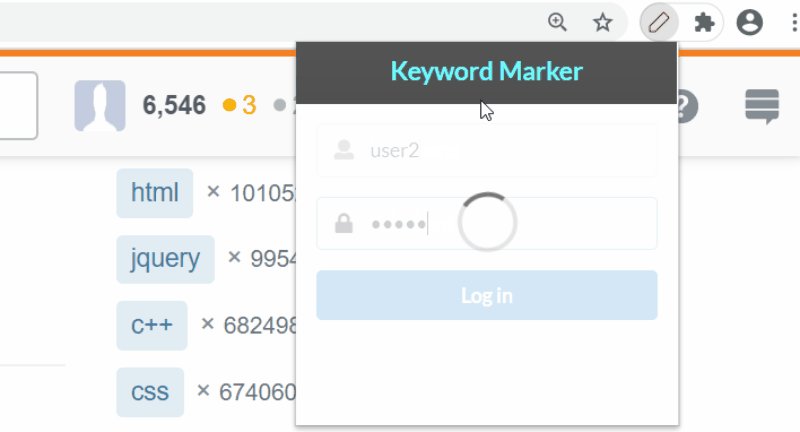
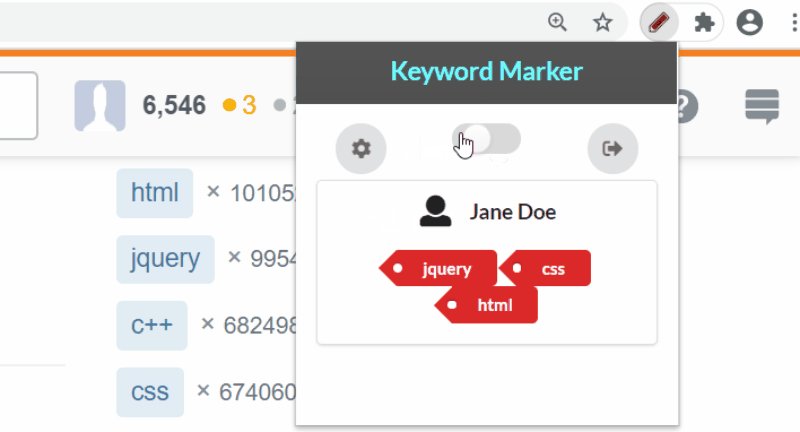
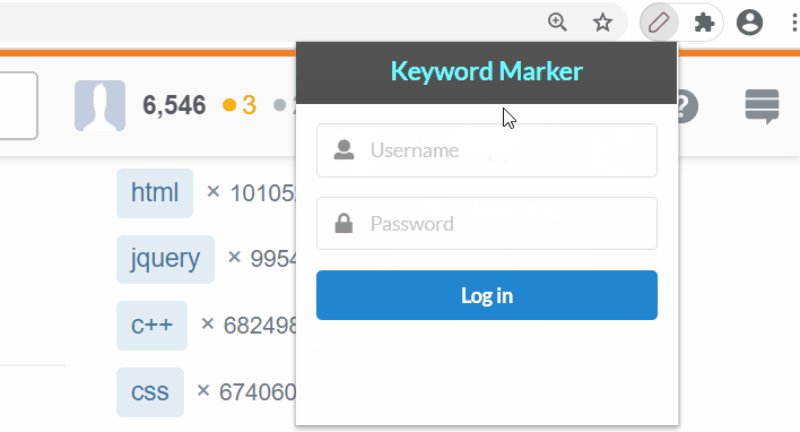
How to build a rich Chrome extension quickly with Create React App and Redux | by Savr Goryaev | Level Up Coding

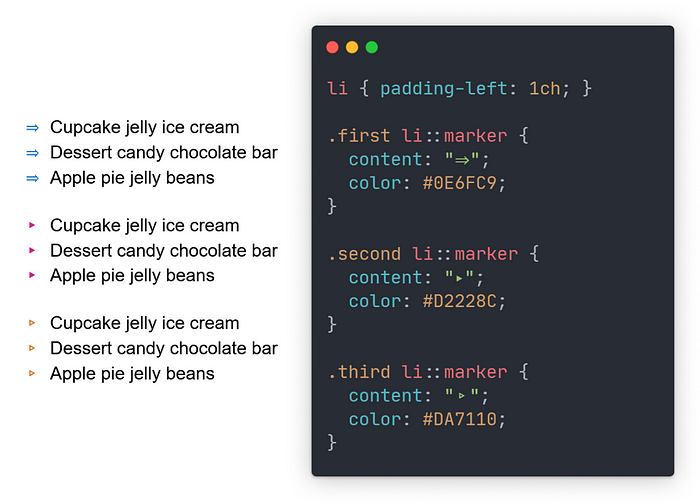
Learn CSS Colors by Building a Set of Colored Markers - Step 49 - 674ncABxkqV6nC5fFT_8O - HTML-CSS - The freeCodeCamp Forum

RWD Beta: Step 90 - Incomplete Instructions (Learn CSS Colors by Building a Set of Colored Markers) · Issue #44676 · freeCodeCamp/freeCodeCamp · GitHub

version control - Chrome Dev Tools: See Changes from inspector in sources, with color markers - Stack Overflow

RWD Beta: Step 90 - Incomplete Instructions (Learn CSS Colors by Building a Set of Colored Markers) · Issue #44676 · freeCodeCamp/freeCodeCamp · GitHub














![CSS] how to debug 'css style' in Chrome console ? | by Steve Yang | Medium CSS] how to debug 'css style' in Chrome console ? | by Steve Yang | Medium](https://miro.medium.com/max/915/1*woOGYtCarlT7PRGszm79fw.png)