
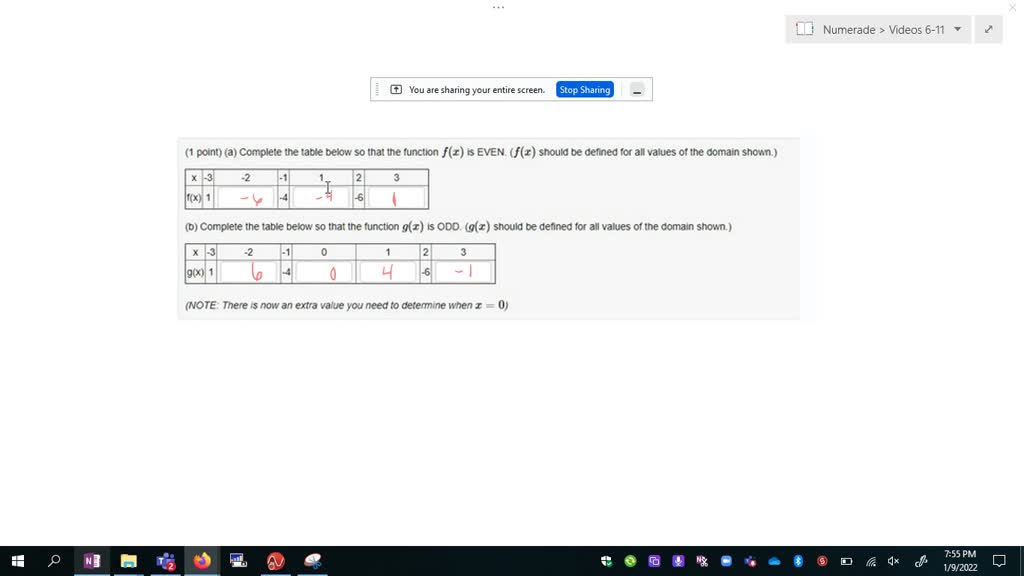
SOLVED: point) a) Complete the table below so that the function f(z) is EVEN. (f(z) should be defined for all values of the domain shown:) Complete the table below so that the
![JavaScript - How To Transfer Rows Between Two HTML Table In Javascript [ with source code ] - YouTube JavaScript - How To Transfer Rows Between Two HTML Table In Javascript [ with source code ] - YouTube](https://i.ytimg.com/vi/E-pLVUjwWSc/maxresdefault.jpg)
JavaScript - How To Transfer Rows Between Two HTML Table In Javascript [ with source code ] - YouTube



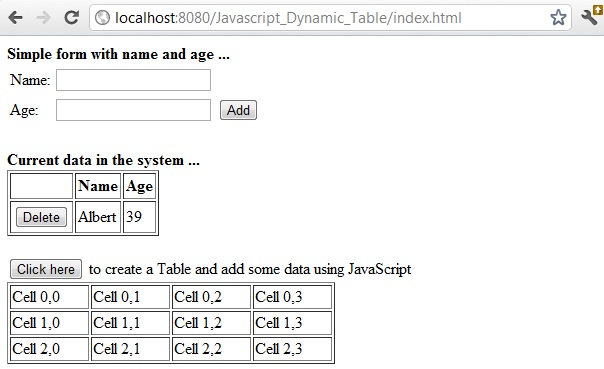
![Javascript - How To Add A Row To An HTML Table In JS [ with source code ] - YouTube Javascript - How To Add A Row To An HTML Table In JS [ with source code ] - YouTube](https://i.ytimg.com/vi/PU3Vz1O1jOU/maxresdefault.jpg)




![Javascript - How To Add A Row To An HTML Table In JS [ with source code ] - YouTube Javascript - How To Add A Row To An HTML Table In JS [ with source code ] - YouTube](https://i.ytimg.com/vi/FVSfp8yT8lA/maxresdefault.jpg)