How can i add drop down list in particular table row td ( cell num is 7 ) when click edit button - Microsoft Q&A

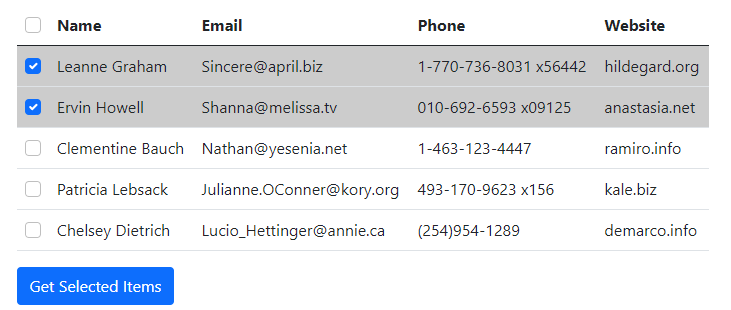
vue.js - How do I get the indices of current selected rows in bootstrap vue's table when doing range selection? - Stack Overflow