antd - Angular page components load only if I hover my mouse over other page component - Stack Overflow

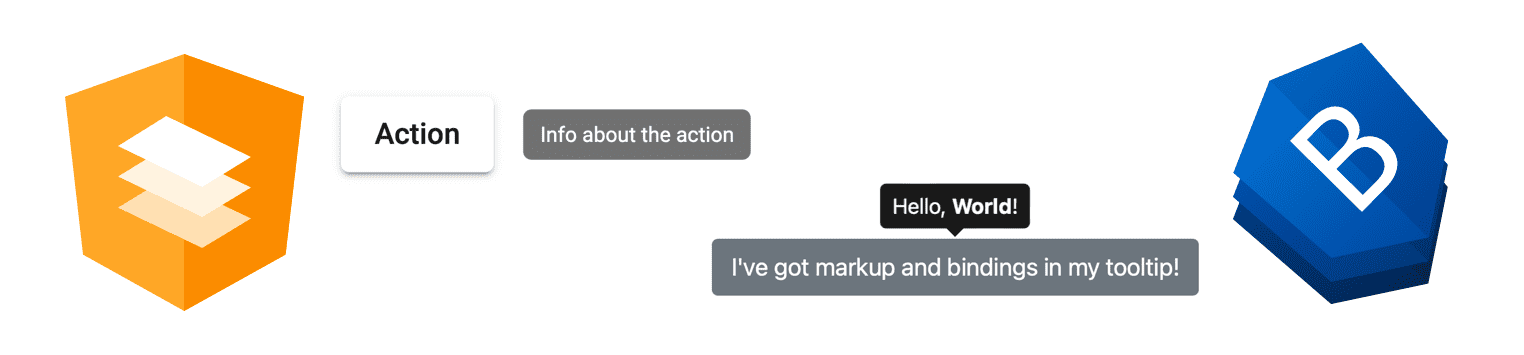
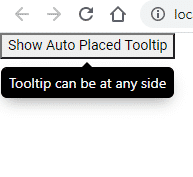
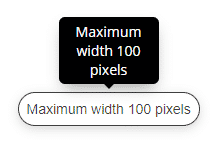
Angular 9|8|7 Add Hover Text Tooltip using ng2-tooltip-directive in Angular web application « Freaky Jolly

After addition of sticky column in Angular Material, mouse hover on the column is not working on table row - Stack Overflow

Angular 9|8|7 Add Hover Text Tooltip using ng2-tooltip-directive in Angular web application « Freaky Jolly