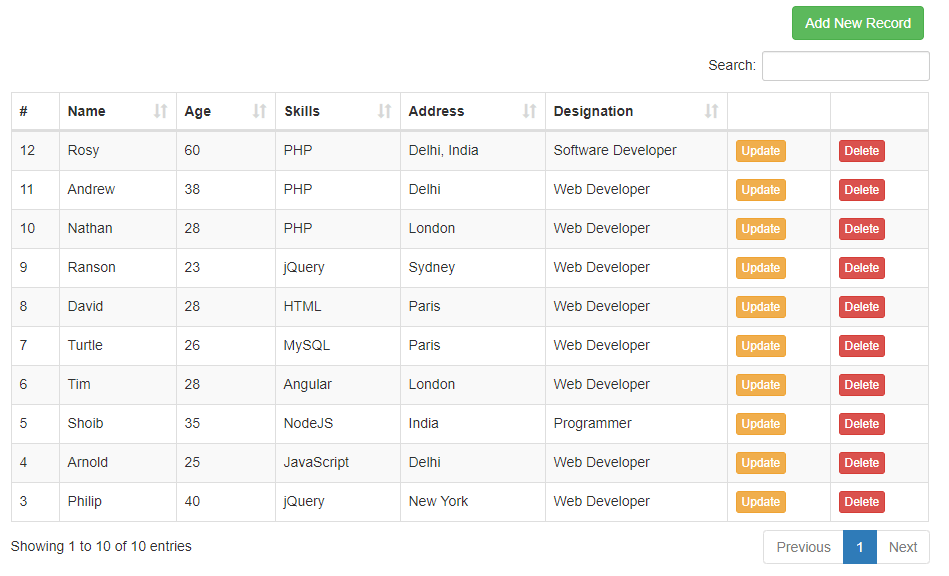
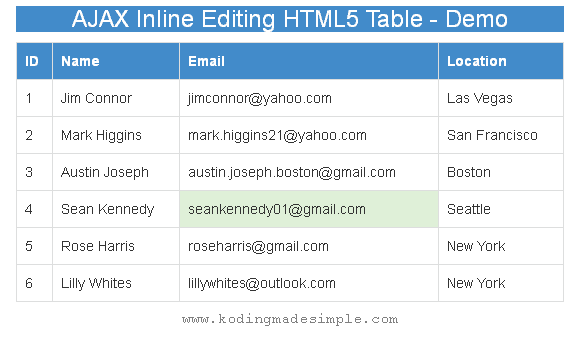
php - Codeigniter 3 application: update MySQL table column and the corresponding view through Ajax - Stack Overflow

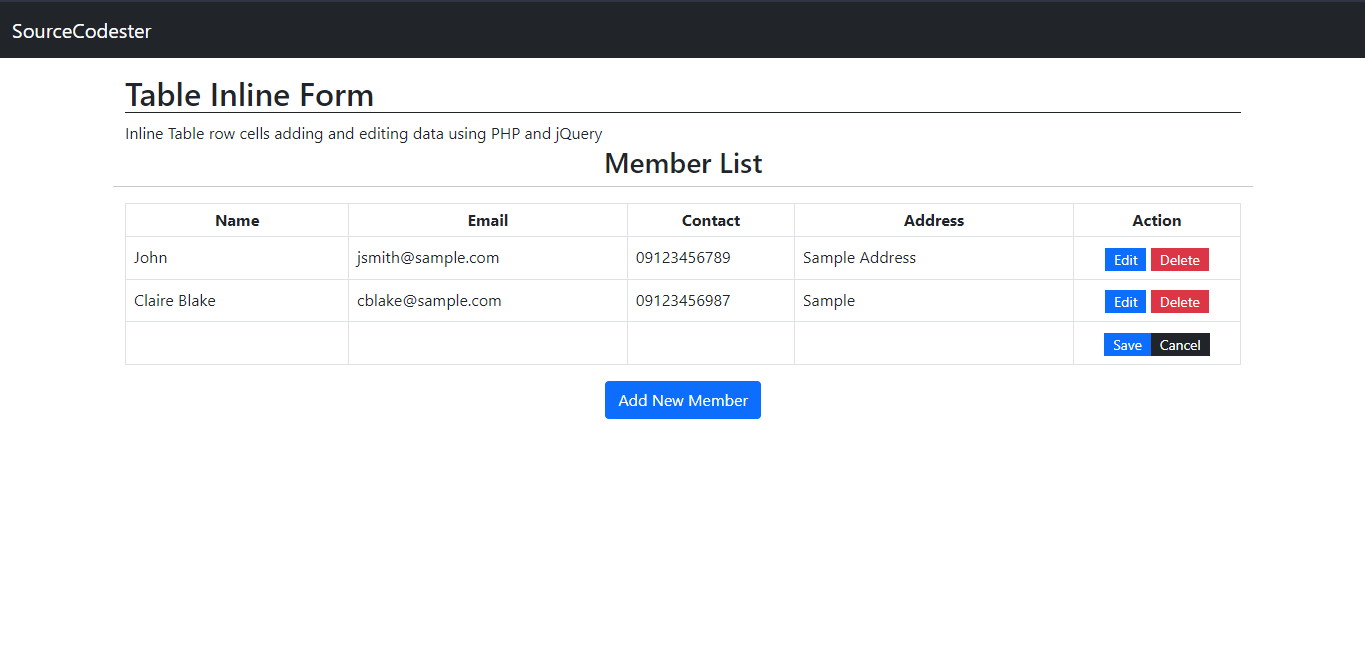
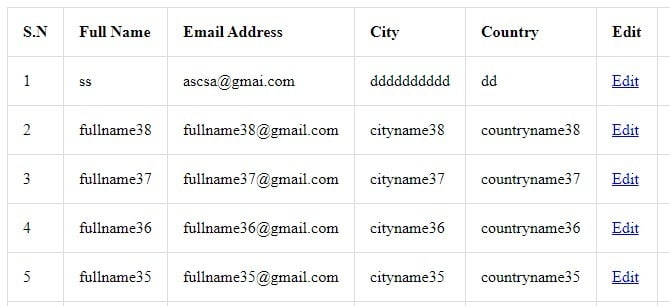
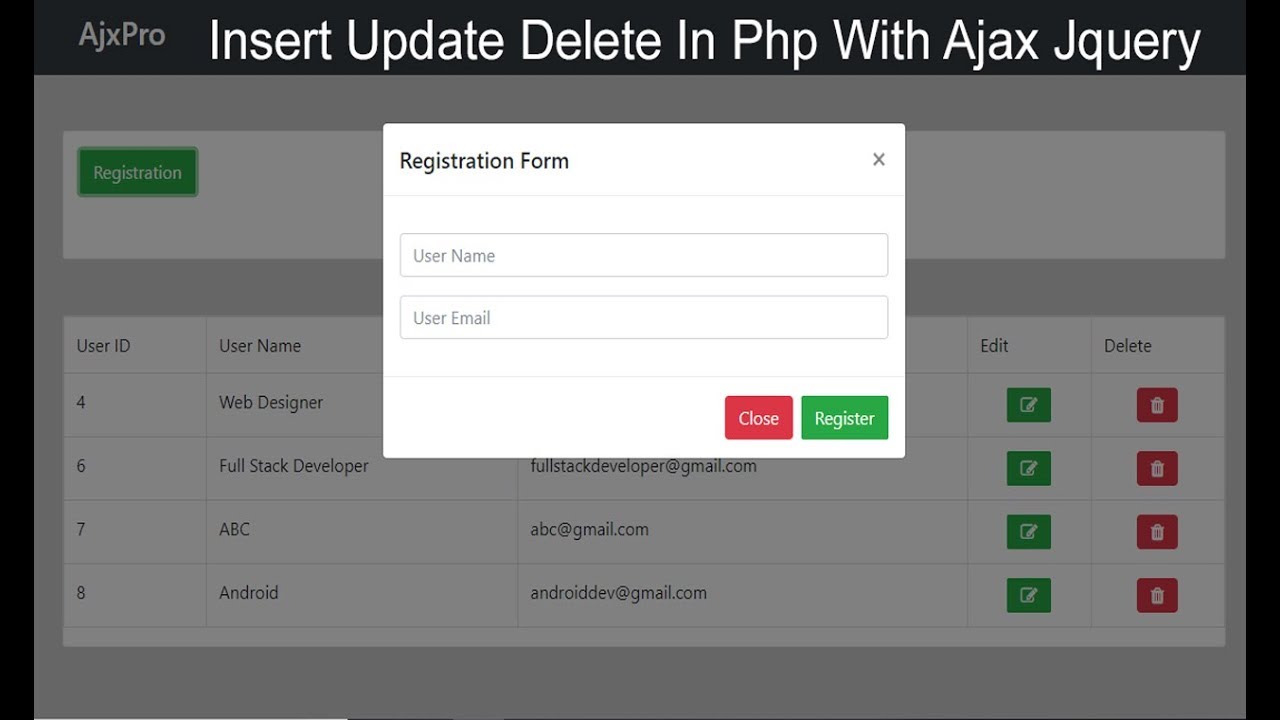
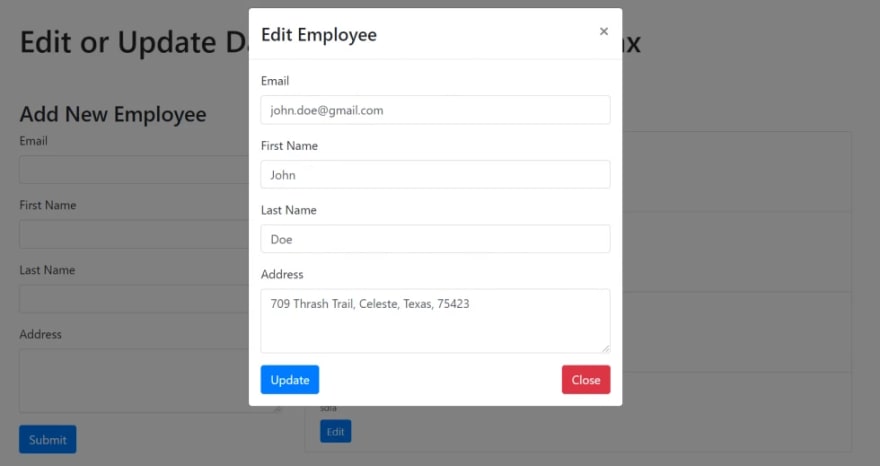
Ajax Popup View, Add and Update Data Using PHP & MySQL » Linux, Angular, Angular JS, jQuery, PHP, MySQL and Web Development Tutorials

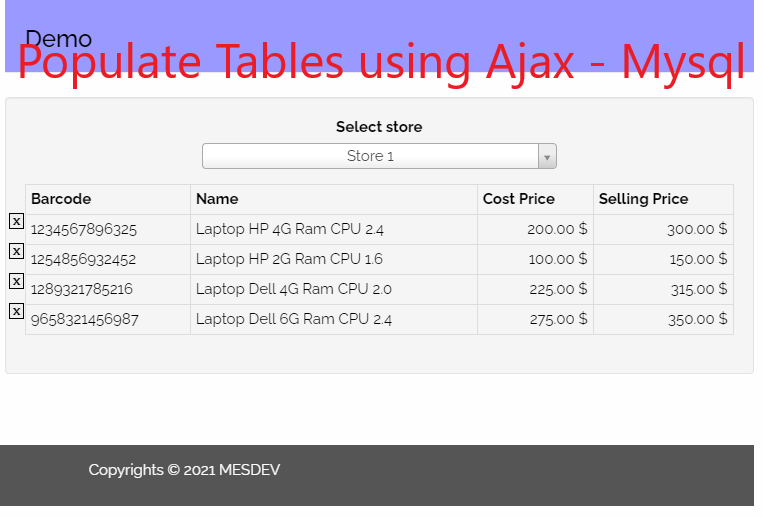
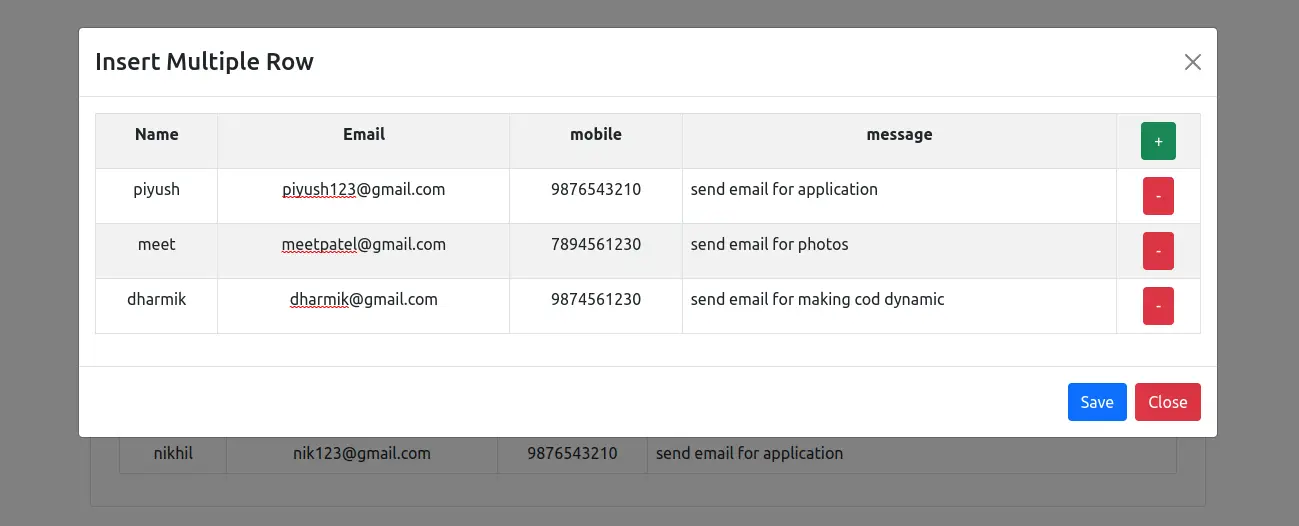
Updating second select option by php+ajax in a html table where adding new rows by javascript function - Stack Overflow