javascript - Leaflet - select markers within the radius given with details provided - Geographic Information Systems Stack Exchange

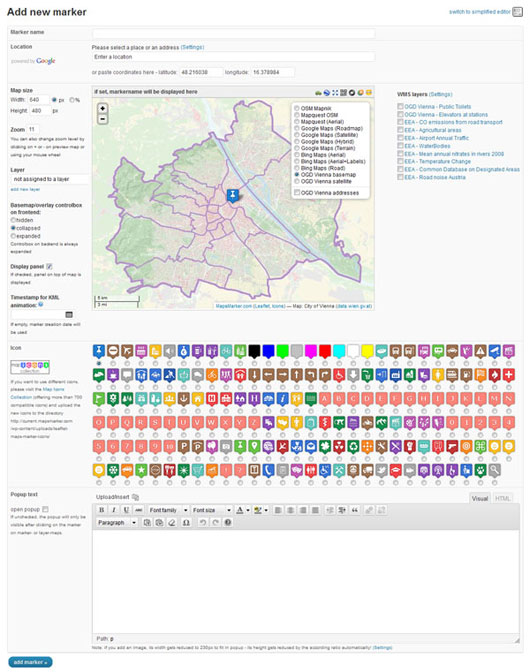
Leaflet Maps Marker (Google Maps, OpenStreetMap, Bing Maps) – Plugin de WordPress | WordPress.org Galego

Leaflet Maps Marker (Google Maps, OpenStreetMap, Bing Maps) – Plugin WordPress | WordPress.org España

leaflet.markercluster - Leaflet Trigger Event on Clustered Marker by external element - Stack Overflow

events - Leaflet custom div & click propagation on other elements - Geographic Information Systems Stack Exchange

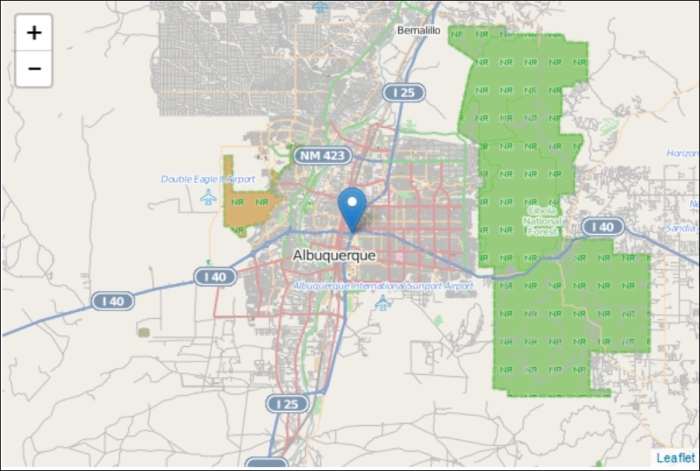
labeling - How to show label over markers on leaflet? - Geographic Information Systems Stack Exchange




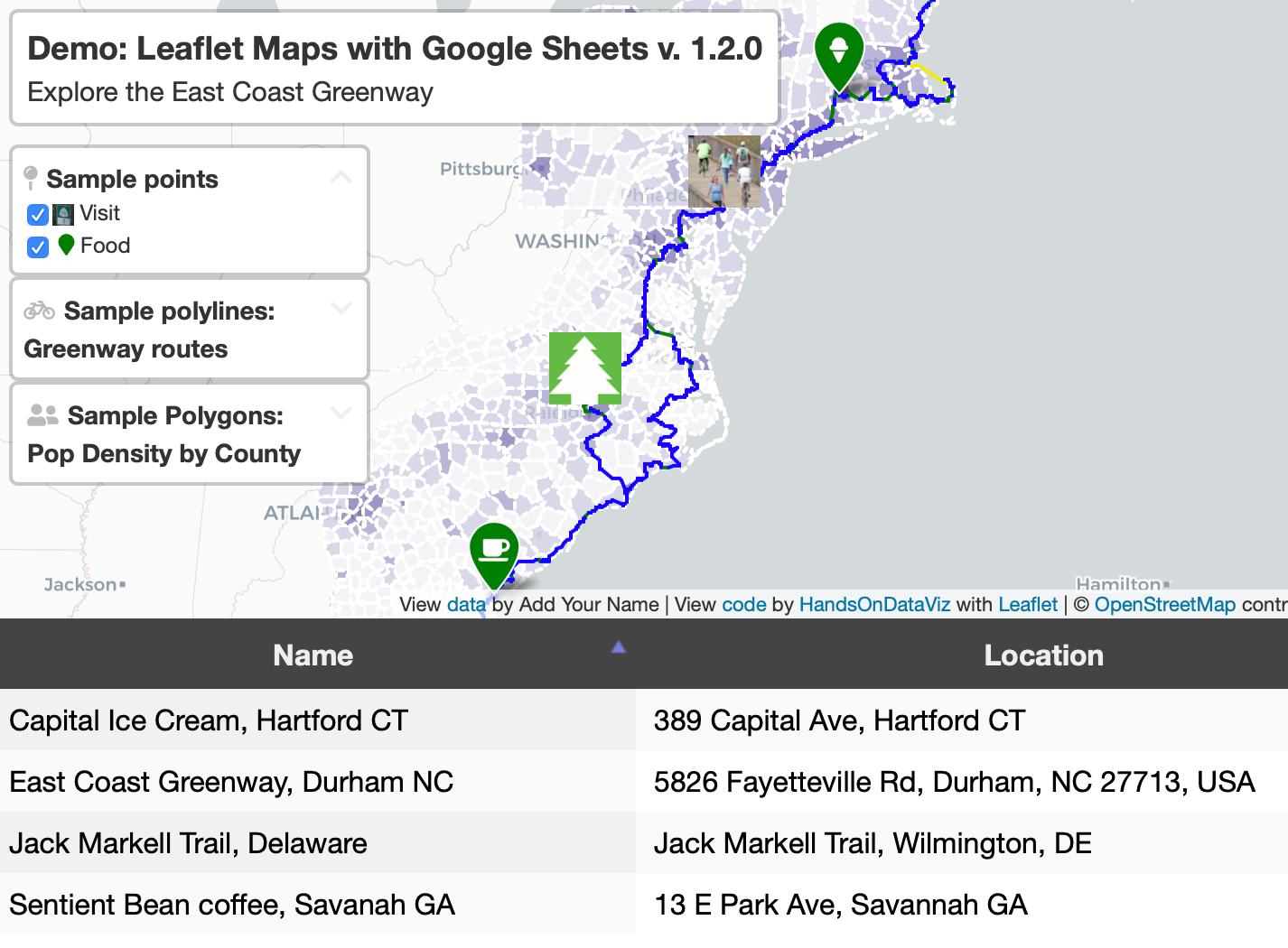
![Open (Fire) a marker popup by clicking a link outside of the Leaflet map [#1998596] | Drupal.org Open (Fire) a marker popup by clicking a link outside of the Leaflet map [#1998596] | Drupal.org](https://www.drupal.org/files/Open%20Fire%20a%20marker%20popup%20by%20clicking%20a%20link%20outside%20of%20the%20Leaflet%20map.jpg)